属性¶
活动函数曲线¶
参考
- 面板:

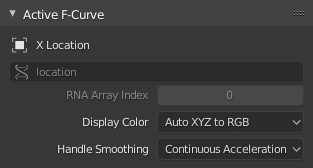
活动函数曲线面板。¶
此面板显示活动函数曲线的属性。
- 通道名称
The name of the property that's animated by the curve.
- 数据路径
The programmatic path to the property.
- RNA数组索引
The index into the property, for multi-value properties. As an example, the Location property has three values (X, Y and Z), which means it can have three different curves with indices 0, 1 and 2.
- 显示颜色
How to determine the color of the F-Curve in the Graph editor.
- 自动彩虹
Assigns a unique color to each curve that uses this setting.
- XYZ 自动转 RGB
Detects curves that animate an X/Y/Z coordinate and colors them red/green/blue accordingly.
- 用户设置
Lets you choose the color yourself.
- 控制柄平滑
How to compute the Bézier handles when using the Automatic or Auto Clamped handle type.

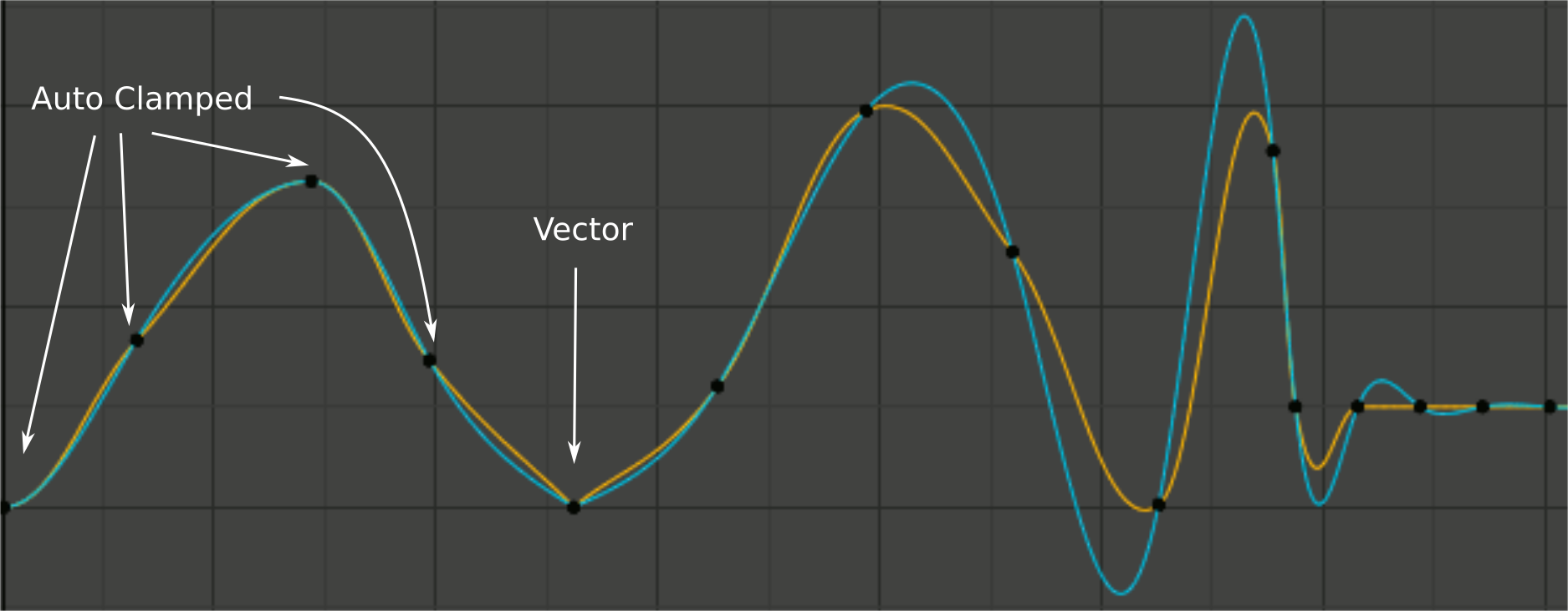
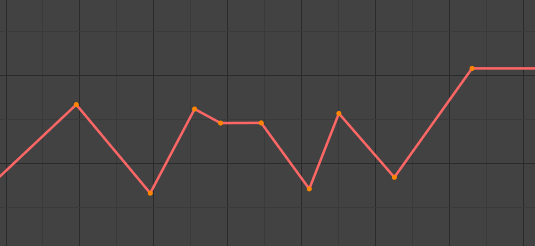
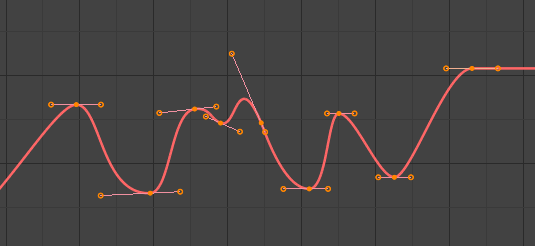
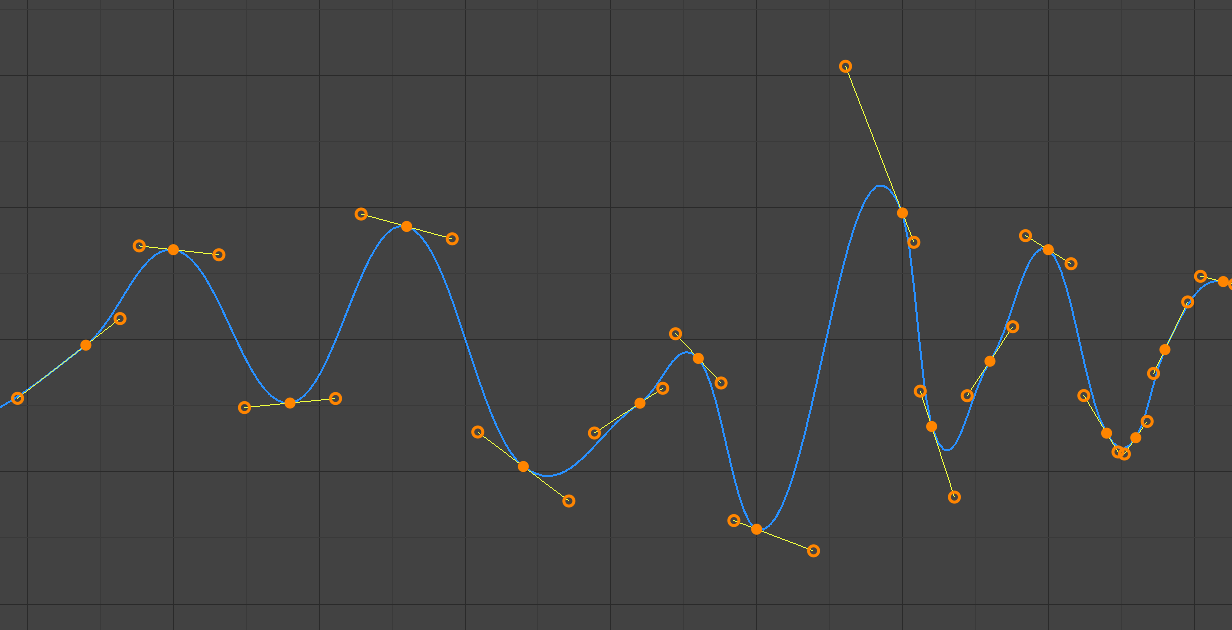
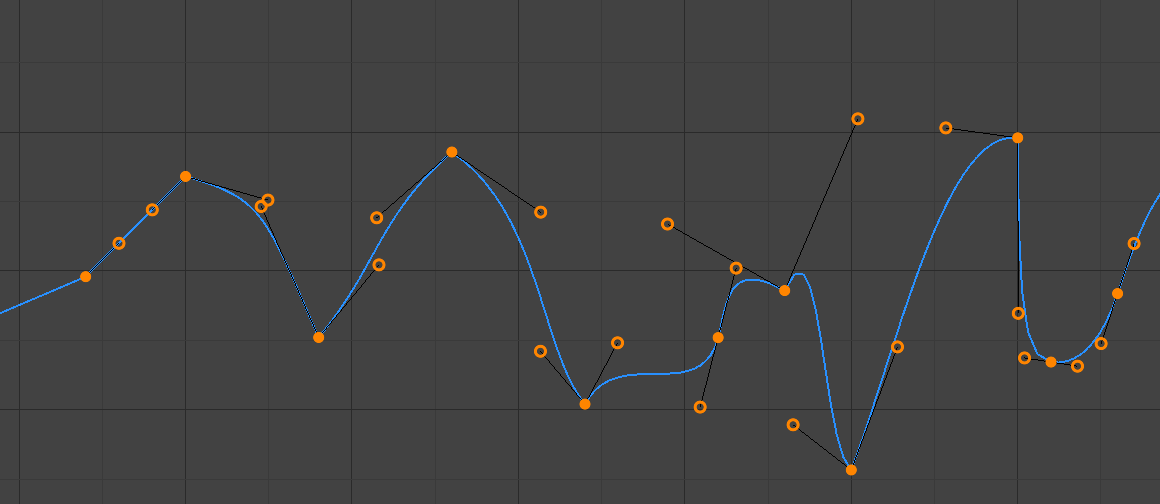
处理平滑模式比较。¶
- 无
Only directly adjacent key values are considered when computing the handles.
This older method is very simple and predictable, but it can only produce truly smooth curves in the most trivial cases. Notice that the red curve in the image above has a few kinks in the middle.
- 持续加速
A system of equations is solved in order to avoid or minimize jumps in acceleration at every keyframe.
它产生开箱即用的更平滑的曲线,但必然意味着键值的任何变化都可能影响曲线的重要延伸的插值;尽管变化量随距离呈指数级衰减。任何带有 自由、对齐 或 矢量 手柄的键,以及带有 自动钳制 手柄的极端键都会阻止此更改传播。
The mode also tends to overshoot and oscillate more with fully Automatic handles in some cases (see the image above). So it is recommended to use Auto Clamped by default, and only switch to Automatic handles in places where this is desired behavior. That effect can also be reduced by adding in-between keys.
Tip
考虑到每种模式的共性与缺点,连续加速 应更适合有限的动画,动画使用少量插值关键帧,只需最少的手动润色。在高度润色的高键率动画的情况下,由于更广泛的修改传递造成的工作流中断,使用平滑可能会弊大于利。
活动关键帧¶
参考
- 面板:

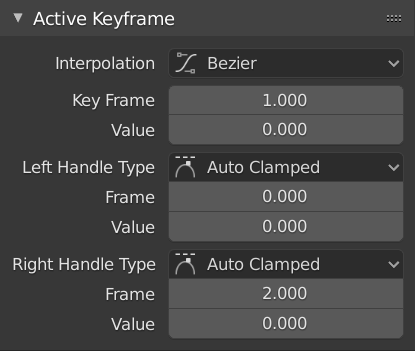
活动关键帧面板。¶
- 插值
The interpolation to use between the active keyframe and the next.
插值
- 常值:

常值。¶
The curve holds the value until the next keyframe, producing a stair step effect with very abrupt changes. Normally only used during the initial "blocking" stage in pose-to-pose animation workflows.
- 线性:

线性。¶
The curve goes from one keyframe to the next in a straight line, which prevents abrupt changes in value but not in speed. By creating two keyframes with Linear interpolation and extrapolation, you can easily make a straight line curve that goes on forever.
- 贝塞尔:

贝塞尔。¶
The default interpolation, which is smooth in both values and speed.
Note
F-Curves for properties that only accept discrete values will always have a stair step pattern, no matter which option you chose.
缓动(通过强度)
A set of interpolations that specialize in accelerating or decelerating an value, "easing" it from a stationary into a moving state or vice versa.
See also
要获得更多信息和一些生动案例,可见 easings.net 和 Robert Penner's Easing Functions。
动态效果
These additional easing types imitate (fake) physics-based effects like bouncing.
- 后
With Ease In, the value first moves away from the target and then shoots towards it. With Ease Out, it goes towards the target, overshoots it, and then returns.
- 后
The size and direction (i.e. above/below the curve) of the overshoot.
- 弹跳
Makes the value bounce a few times with exponential decay, like a tennis ball that was dropped on the floor.
- 弹性
Makes the value overshoot the target, then rebound and undershoot it, then overshoot it again... with ever-decreasing intensity until it eventually settles.
- 振幅
How far the value initially overshoots its target.
- 周期
How much time there is between each oscillation.
- 缓动
This option only applies to the Easing and Dynamic Effects categories above.
- 自动缓动
Automatically pick the most commonly used type: Ease In when using one of the Easing interpolations, and Ease Out when using one of the Dynamic Effects.
- 淡入
The value accelerates, moving slowly at the beginning of the curve segment and speeding up towards the end.
- 淡出
The value decelerates, moving quickly at the beginning of the curve segment and slowing down towards the end.
- 淡入淡出
The value moves slowly in the beginning, speeds up towards the middle, and slows down again towards the end.
- 关键帧
活动关键帧所在的帧。
- 数值
活动关键帧的值。
- 左/右控制柄类型
When the keyframe's interpolation is set to Bézier, the shape of the curve around it is influenced by its handles. Each handle has its own type which determines if (and how) Blender positions it automatically, and if not, how much freedom you have in positioning it manually.
You can change the handles' types in multiple ways: using these dropdowns in the Sidebar; through the menu ; or by pressing V and selecting from the popup menu.
If you want to change an automatic handle's position, just drag it; you don't need to manually change its type first.
- 自动:

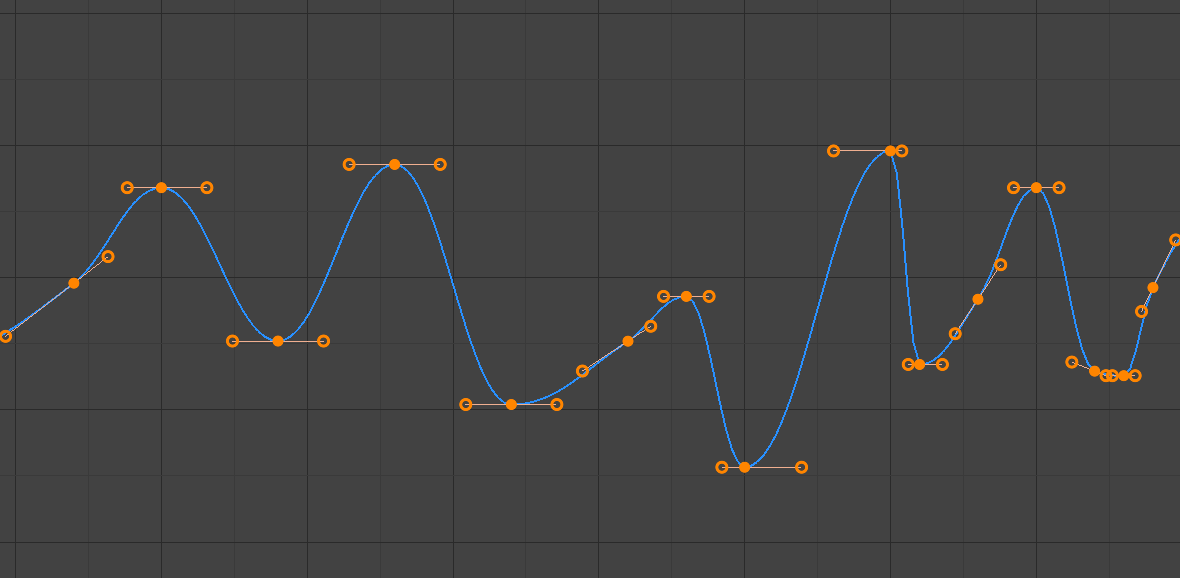
自动控制柄。¶
Automatic handles that produce smooth curves.
- 自动钳制:

自动钳制控制柄。¶
自动钳制控制柄,以防止关键帧之间的曲线方向过冲和修改(S 形)。
- 矢量:

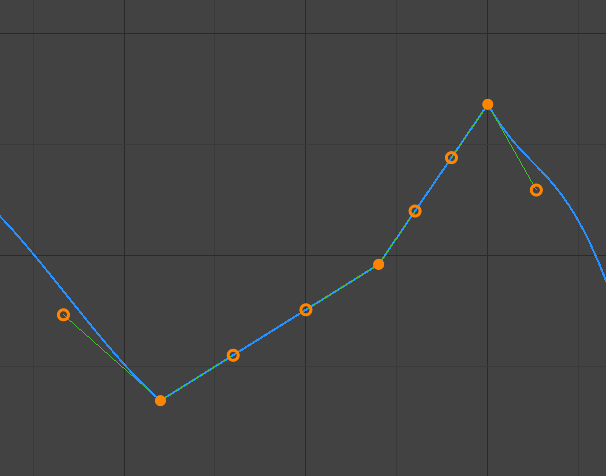
矢量控制柄。¶
Automatic handles that produce straight curve segments (like linear interpolation).
- 对齐:

对齐的控制柄。¶
Manual handles, which are however locked together to always point in opposite directions. This results in a curve that is always smooth at the control point.
- 自由:

自由控制柄。¶
Manual handles that can be moved independently, and thus can result in a sharp change of direction.
- 帧,值
The frame and value for the left/right handle of the active keyframe.