色相/饱和度/明度节点¶

色相/饱和度/明度节点 在 HSV 颜色模式中应用颜色变换。
输入¶
- 系数
节点施加给图像的影响量。
- 图像/颜色
标准颜色输入。
- 色相
色相旋转偏移,从 0(-180°)到 1(+180°)。请注意,0 和 1 具有相同的结果。
- 饱和度
饱和度为 0 时,会从图像中消除色调,产生灰度图像。大于 1.0 的值会提升饱和度。
- 数值
明度切换,0 使颜色变黑,1 保持不变,值越大颜色越亮。
输出¶
- 图像/颜色
标准颜色输出。
色相/饱和度 小贴士¶
注意以下事项,有助于更好地使用此节点:
- 色调分布在一个圆圈上
如果将蓝色图像的色相偏移量设置为 1(+180°),就会得到完全相反的颜色,即黄色。如果将黄色图像的色调偏移量调整为 1,得到的又是蓝色。
- 灰度图像无色调
尝试改变灰度图像的色相或饱和度不会有任何效果。您只能通过调整色值来使其变亮或变暗。要添加颜色,请使用混合节点。
- 随着时间的推移改变效果
可以通过 时间曲线 节点或设置关键帧来为不同的数值实现动画效果。
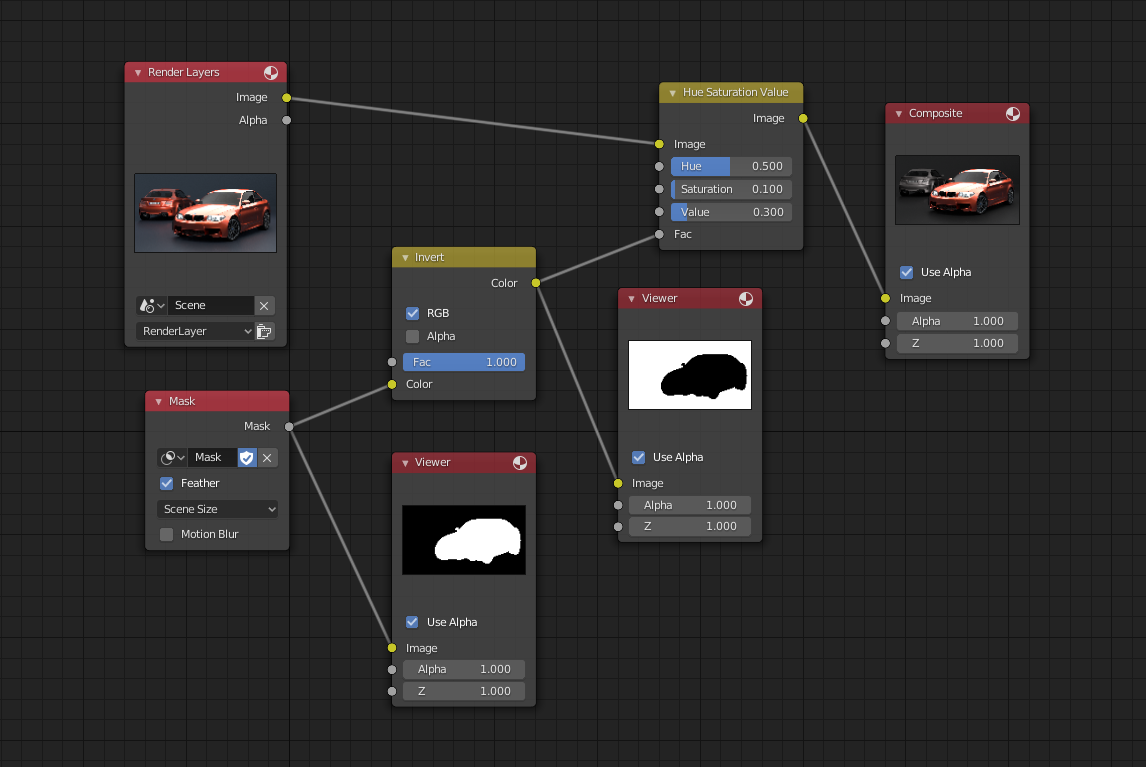
HSV 示例¶

一个基本的例子。¶

使用系数输入进行屏蔽的效果。¶