Layout Workflow¶
Cette page contient divers conseils de dépliage (unwrapping).
Dépliage en plusieurs étapes¶
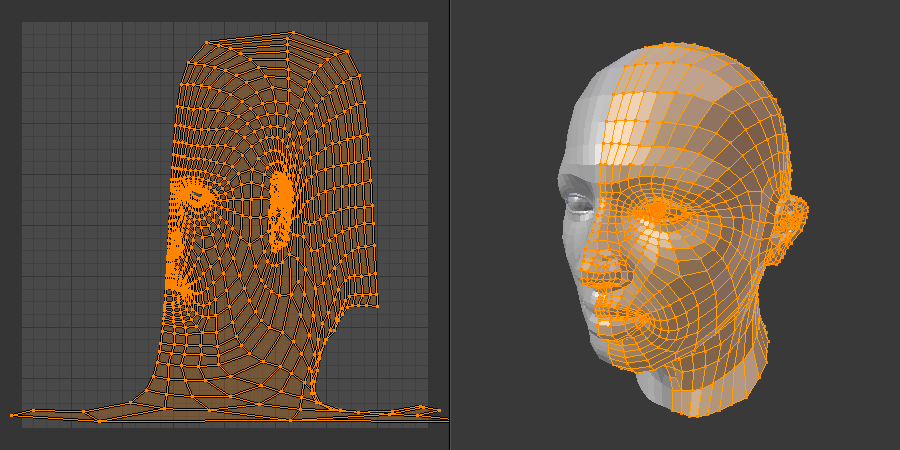
Si vous dépliez un maillage entier en une seule fois, la carte UV résultante peut paraître plutôt désordonnée. Dans l’exemple ci-dessous, les oreilles et les traits du visage sont écrasés et le cou est trop étiré :

Mauvais dépliaget, notez l’oreille et le cou.¶
Bien que vous puissiez bien sûr commencer à réparer cette carte UV à la main, il est probablement préférable de la laisser tomber et de déplier le maillage différemment. Nous le diviserons en morceaux, déplierons chacun séparément avec la projection la plus appropriée.
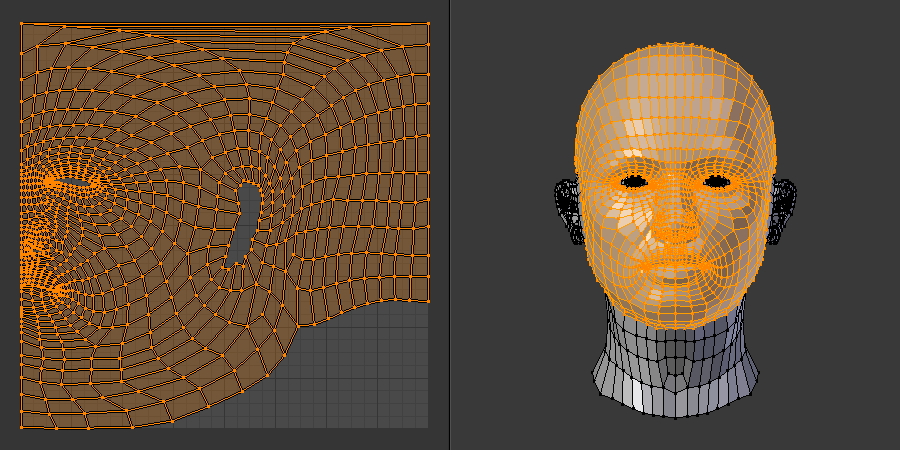
Nous commençons par sélectionner uniquement la tête -– à l’exclusion des yeux, des oreilles et du cou -– et la déplions à l’aide de Sphere Projection :

Déplier uniquement la tête.¶
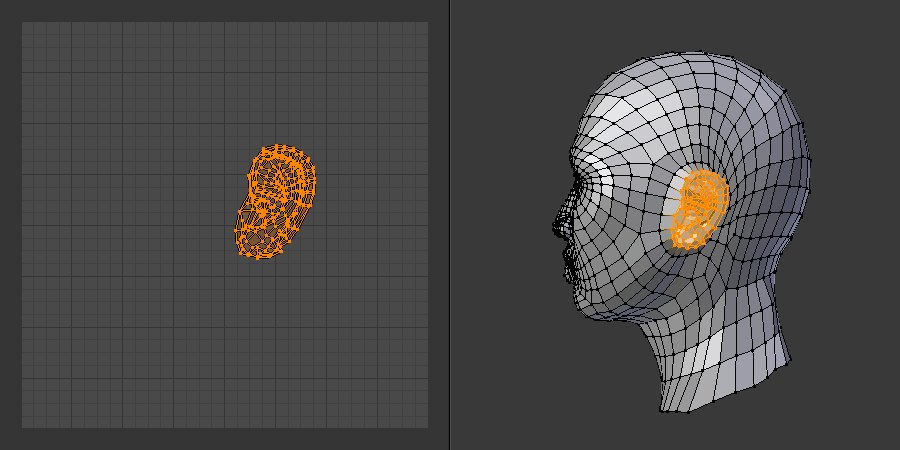
Ensuite, sélectionnez l’oreille, alignez la vue de la fenêtre 3D pour la regarder directement et dépliez-la à l’aide de Project from View.

Dépliage de l’oreille¶
L’éditeur UV n’affiche que l’oreille à ce stade, mais ne vous inquiétez pas : les coordonnées UV de la tête sont toujours là, juste cachées. Pour les rendre à nouveau visibles, sélectionnez à nouveau la tête dans la fenêtre 3D ou activez la Sync Selection dans l’éditeur UV.
Ensuite, vous pouvez déplier le cou à l’aide de la Cylinder Projection.
Indication
Au lieu de sélectionner et de déplier chaque pièce individuellement, vous pouvez également utiliser les Seams pour marquer les lignes de coupe autour de l’oreille et du cou, puis exécuter un seul Unwrap pour cartographier les trois pièces en une seule fois.
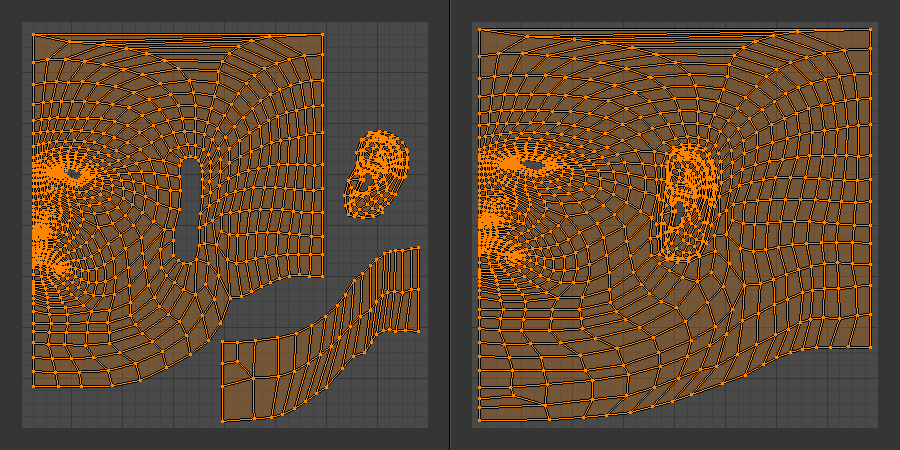
Une fois que tout est déplié, vous pouvez sélectionner l’intégralité du maillage dans la fenêtre 3D pour voir la carte UV complète. Très probablement, les différentes parties UV ou “îlots” se chevaucheront; vous pouvez résoudre ce problème des manières suivantes :
Pour chaque îlot, sélectionnez un sommet et appuyez sur Ctrl-L pour sélectionner tous les sommets auxquels il est connecté (lié). Vous pouvez également survoler le sommet et appuyer sur L, ou simplement définir le Selection Mode sur Island (Île). Une fois l’île sélectionnée, réduisez-la et déplacez-la vers un endroit où elle ne chevauche plus les autres.
Alternativement, vous pouvez simplement cliquer sur Pack Islands dans le menu pour que Blender dispose automatiquement les îles.

Cartes UV disposées ensemble et rassemblées.¶
Dans une dernière étape, vous pouvez aligner les îles les unes sur les autres en les déplaçant et en les mettant à l’échelle, puis les connecter à l’aide de Merge -– ou mieux encore, de Stitch.
Affiner l’agencement¶
Après avoir utilisé les outils de dépliage, vous souhaiterez peut-être modifier manuellement la carte UV, par exemple en agrandissant une zone afin qu’elle reçoive plus de pixels de la texture et puisse ainsi être plus détaillée. Vous pouvez également utiliser Minimize Stretch (Réduire l’étirement) si la carte UV est trop déformée par rapport au maillage 3D.
Cartes UV multiples¶
Un maillage peut avoir plusieurs cartes UV, chaque carte pouvant attribuer différentes coordonnées UV au même sommet 3D. C’est utile si, par exemple, vous avez besoin d’une carte UV pour les textures et d’une autre pour stocker l’éclairage pré-calculé.
Vous pouvez ajouter et supprimer des cartes UV dans le panneau Cartes UV.
Transfert de cartes UV (UV Maps)¶
Vous pouvez copier une carte UV d’un maillage à un autre de plusieurs manières. Si les maillages ont exactement la même topologie et ne diffèrent que par la position des sommets, vous pouvez utiliser Copy UV Maps (Copier les cartes UV). S’ils ont (approximativement) la même surface mais une topologie différente, vous pouvez utiliser Transfer Mesh Data à la place.