GPU kompozítor#
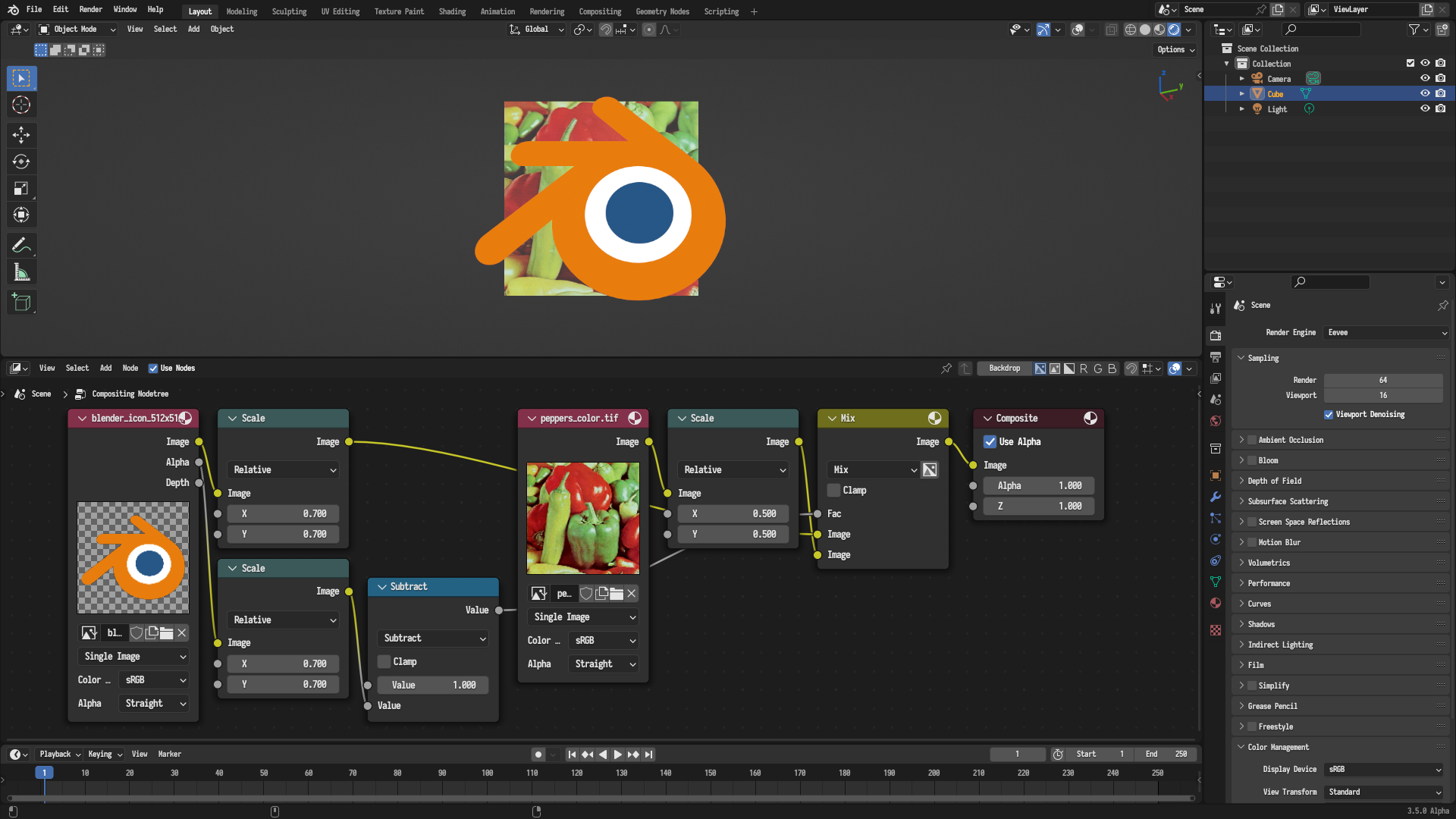
Nový GPU akcelerovaný kompozítor predstavený v Blenderi 3.5, ktorý sa v súčasnosti používa na kompozíciu záberu.
Údaje#
Rozmernosť#
Uzly kompozície pracujú s údajmi, ktoré sú buď obrazom, alebo bezrozmernou jednotlivou hodnotou. Napríklad uzol Úrovne vygeneruje jednu hodnotu, zatiaľ čo uzol Vrstvy prekreslenia výstupom obrazu. Vstupy uzlov, ktoré očakávajú jednu hodnotu, predpokladajú predvolenú hodnotu, ak je daný obrázok a úplne ignorujú obrázok, napríklad uzol Transformácia očakáva pre svoje vstupy jednotlivé hodnoty a bude predpokladať predvolené hodnoty, ak boli obrázky dané týmto vstupom. Predvolené hodnoty sú tie, ktoré sa považujú za identitu, a preto nemajú žiadny vplyv na výstup, takže pre uzol Transformácia, vstupy X, Y a Uhol budú mať predvolenú hodnotu nula, zatiaľ čo vstup Mierka bude mať predvolenú hodnotu jedna. Na druhej strane, ak vstupy uzlov, ktoré očakávajú obraz, dostanú jednu hodnotu, bude sa predpokladať, že jediná hodnota pokryje celý priestor na zloženie. Napríklad uzol Filter očakáva, že jeho vstup Faktor bude obrázok, ale ak je uvedená jedna hodnota, bude sa predpokladať, že je rovnaká pre všetky pixely.
Typ#
Existujú tri typy údajov, z ktorých všetky sú uložené vo formátoch s polovičnou presnosťou:
- Pohyblivá čiarka
Podpísané číslo s pohyblivou desatinnou čiarkou. Celočíselné údaje sú tiež uložené ako s pohyblivou čiarkou, pretože neexistuje žiadny celočíselný typ.
- Vektor
4D vektor. Aj keď je 4D, môže mať rôzne interpretácie v závislosti od uzla, ktorý ho používa. Môže sa s ním zaobchádzať ako s 2D vektorom, pričom posledné dve zložky sa ignorujú, napríklad Vektor vstup uzla Premiestniť sa považuje za 2D vektor. Môže sa s ním zaobchádzať ako s 3D vektorom, pričom posledná zložka sa ignoruje, napríklad Vektor vstup uzla Oddeliť XYZ sa považuje za 3D vektor. Môže sa s ním zaobchádzať ako s dvoma po sebe nasledujúcimi 2D vektormi. Napríklad Rýchlostný prechod podľa očakávania uzol Vektor rozostrenia má 2D predchádzajúcu rýchlosť v zložkách X a Y vektora a 2D ďalšia rýchlosť v zložkách Z a W vektora.
- Farba
4D vektor ukladajúci červenú, zelenú, modrú a alfa farbu. Farba má voľnú formu a nezodpovedá konkrétnemu farebnému priestoru alebo modelu alfa úložiska, namiesto toho budú mať príslušné uzly nastavenia na ovládanie reprezentácie svojho výstupu a uzly existujú na konverziu medzi rôznymi reprezentáciami.
Implicitná konverzia#
V prípade, že vstup uzla dostane údaje iného typu, ako je jeho vlastný typ, vykonajú sa nasledujúce implicitné konverzie:
Zdroj |
Cieľ |
Konvertovanie |
|---|---|---|
Pohyblivá čiarka |
Vektor |
f = > vektor(f, f, f, 0) |
Pohyblivá čiarka |
Farba |
f = > farba(f, f, f, 1) |
Vektor |
Pohyblivá čiarka |
(x, y, z, w) => priemer(x, y, z) |
Vektor |
Farba |
(x, y, z, w) => farba(x, y, z, 1) |
Farba |
Pohyblivá čiarka |
(r, g, b, a) => priemer(r, g, b) |
Farba |
Vektor |
(r, g, b, a) => vektor(r, g, b, 0) |
Nasledujúci príklad demonštruje implicitnú konverziu medzi farebným typom a typom na pohyblivej čiarke, pretože uzol Matematika očakáva vstupy na pohyblivej čiarke.

Príklad, ktorý demonštruje implicitnú konverziu medzi farebným typom a typom na pohyblivej čiarke, pretože uzol Matematika očakáva vstupy na pohyblivej čiarke.#
Priestor kompozície#
Doména obrázka#
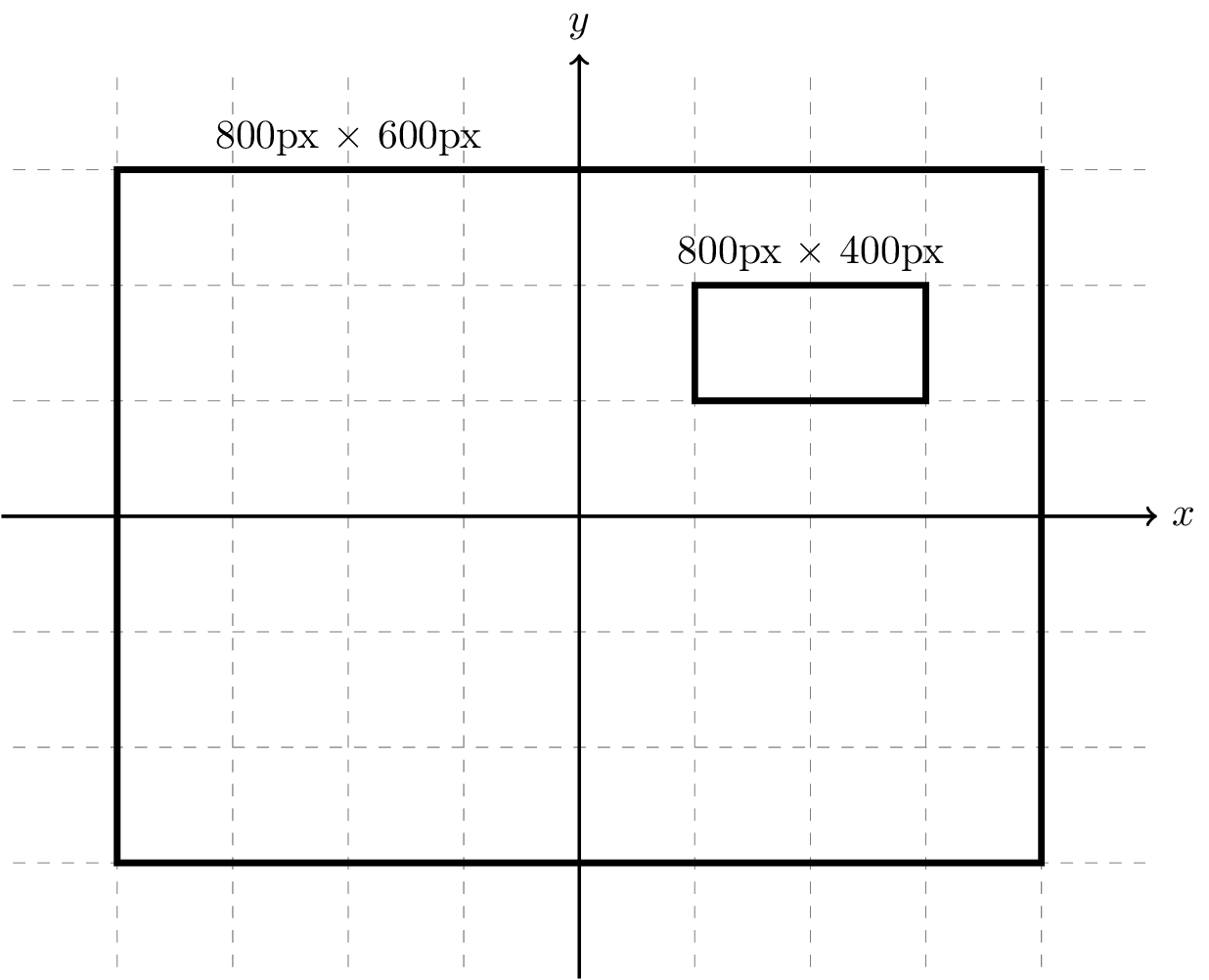
Kompozítor je navrhnutý tak, aby umožňoval kompozíciu v nekonečnom kompozičnom priestore. V dôsledku toho sú obrázky reprezentované nielen svojou veľkosťou, ale aj ich transformáciou v tomto priestore, podobne ako 3D objekty majú transformácie. Transformácia identity predstavuje obrázok, ktorý je sústredený v priestore. Obdĺžniková oblasť obsadená obrázkom v tomto priestore, ako je definovaná jeho transformáciou a veľkosťou, sa nazýva Doména obrázka. Na nasledujúcom obrázku sú znázornené dva príklady domény obrázkov.

Domény dvoch príkladov obrázkov sú ilustrované na kompozičnom priestore. Jeden z obrázkov je vycentrovaný v priestore a druhý je zmenšený a preložený tak, že leží v pravom hornom kvadrante priestoru. Všimnite si, že oba obrázky majú podobné veľkosti v pixeloch, ale ich zdanlivé veľkosti sú odlišné.#
Obrázky je možné transformovať použitím uzlov, ako sú uzly Transformácia, Premiestnenie a Rotácia.
Operačná doména#
Uzly Kompozítora pracujú na špecifickej obdĺžnikovej oblasti kompozičného priestoru nazývaného Operačná doména. Uzly berú do úvahy iba oblasť vstupných obrázkov, ktoré prekrývajú operačnú doménu a ignorujú zvyšok obrázkov. Ak vstupný obrázok úplne neprekrýva operačnú doménu, zvyšok operačnej domény pre tento vstup sa bude považovať za nulovú hodnotu, nulový vektor alebo priehľadnú nulovú farbu v závislosti od typu.
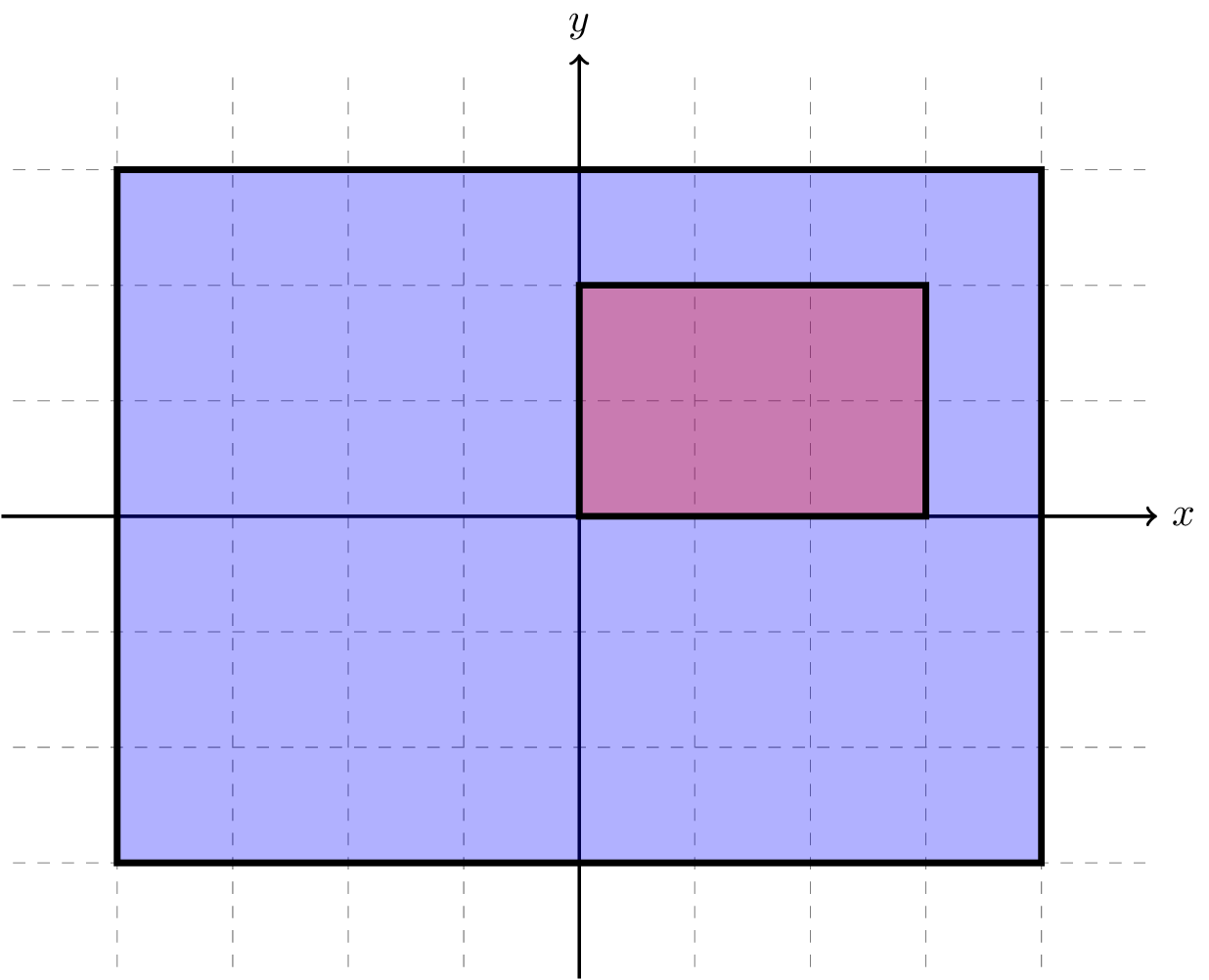
Napríklad obrázok nižšie ilustruje prípad, keď operačnou doménou uzla je veľká modrá oblasť a doménou vstupného obrázka je malá červená oblasť. V takom prípade vstupný obraz úplne neprekrýva operačnú doménu, takže zvyšok modrej oblasti pre tento vstupný obraz sa považuje za nulový.

Príklad prípadu, keď je operačná doména uzla zobrazená modrou farbou a doména vstupného obrazu je zobrazená červenou farbou. Keďže vstupný obraz úplne nepokrýva prevádzkovú doménu uzla, predpokladá sa, že zvyšok modrej oblasti pre tento vstupný obraz je nula.#
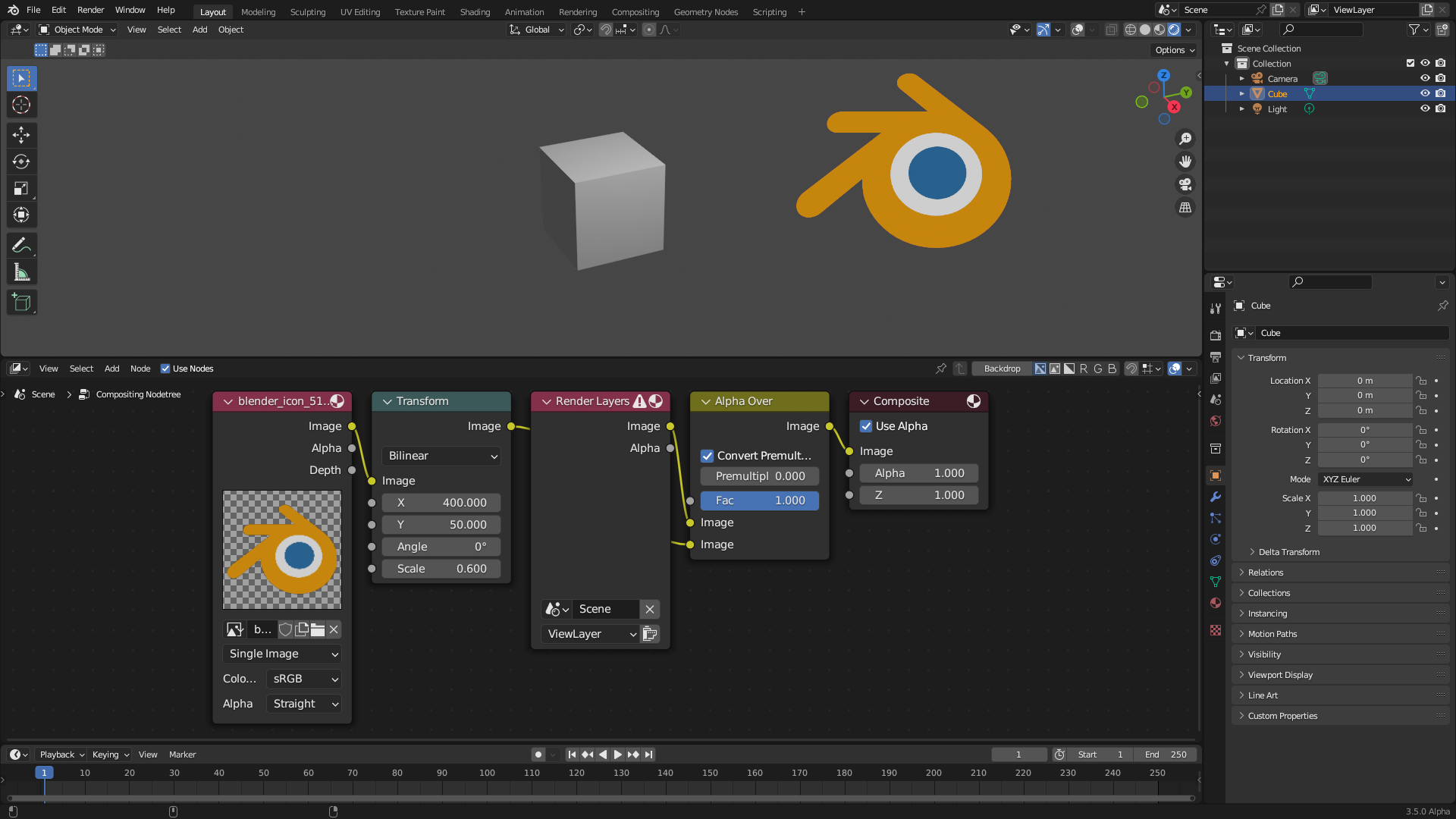
Predošlá ilustrácia je znázornením príkladu zo skutočného sveta, kde sa používa uzol Nad alfou na prekrytie malého loga na obrázku, ako je znázornené na obrázku nižšie. V takom prípade operačná doména pokrýva celý záber—ako sa ukáže neskôr, ale logo pokrýva iba jeho malú plochu, takže zvyšok plochy sa považuje za nulovú priehľadnú farbu, ktorá je vhodná pre prípadné využitie.

Príklad zo skutočného sveta, kde sa uzol Nad alfou používa na prekrytie malého loga na obrázku. Logo pokrýva iba malú plochu operačnej domény, ktorá je v tomto prípade celým záberom, takže zvyšok plochy sa považuje za nulovú priehľadnú farbu.#
Interpolácia#
Ak vstupný obraz do uzla nie je dokonale zarovnaný s operačnou doménou uzla alebo má inú veľkosť v pixeloch, uzol by zvyčajne musel vykonať proces nazývaný Interpolácia, kde sa vstupný obraz číta v presných polohách pixelov operačnej domény. To je možné vykonať pomocou rôznych interpolačných metód, vrátane interpolácií Najbližší susedia, Bilineárna a Bikubická. Tieto interpolačné metódy sú demonštrované v nasledujúcej časti galérie Wikipédie. Transformačné uzly ako Transformácia a Rotácia obsahujú možnosť interpolácie na nastavenie toho, ako uprednostňujú, aby sa ich výstupný obraz čítal a interpoloval.
Určenie operačnej domény#
Otázkou zostáva, ako uzly určujú svoju operačnú doménu. Rôzne typy uzlov môžu mať rôzne mechanizmy na určenie ich prevádzkovej domény. Vo všeobecnosti však existujú tri triedy uzlov, pokiaľ ide o mechanizmus určovania operačnej domény, z ktorých každá je uvedená v jednej z nasledujúcich častí.
Vstupné uzly#
Operačná doména vstupných uzlov ako uzol Obrázok je doména s transformáciou identity a rovnakou veľkosťou ako ich výstupy, takže pre uzol Obrázok bude operačnou doménou domény, ktorej veľkosť je veľkosť obrázka a ktorej transformácia je identita.
Výstupné uzly#
Operačná doména výstupných uzlov, ako je uzol Prehliadač je doména s transformáciou identity a rovnakou veľkosťou ako konečný výstup kompozítora. Pre kompozíciu záberu, táto veľkosť by bola veľkosť záberu a pre konečné zloženie prekreslenia by táto veľkosť bola veľkosťou prekreslenia scény.
Ostatné uzly#
Pokiaľ nie je na príslušných stránkach dokumentácie uvedené inak, všetky ostatné uzly používajú nasledujúci mechanizmus. Jeden zo vstupov uzlov je označený ako Vstup domény uzla a operačná doména uzla je identická s doménou tohto určeného vstupu. Pre mnoho uzlov môže byť vstup domény intuitívne identifikovaný ako hlavný vstup uzla, napríklad vstup domény pre uzol Filter je vstup Obrázok. Je však potrebné poznamenať niekoľko upozornení, ktoré si vyžadujú hlbšie pochopenie mechanizmu.
Každý vstup do uzla má takzvanú vlastnosť Priorita domény, operačná doména uzla je doménou vstupu bez jednej hodnoty s najvyššou prioritou domény. Takže napríklad uzol Filter má dva vstupy, priorita domény vstupu Obrázok je vyššia ako priorita vstupu Faktor a existujú štyri možné konfigurácie:
K obrázkom sú pripojené vstupy Obrázok aj faktor. V tomto prípade je vstup Obrázok vstupom domény, pretože má najvyššiu prioritu a je pripojený k obrázku.
Vstup Obrázok je pripojený k obrázku, ale vstup Faktor nie je. V tomto prípade je vstup Image vstupom domény, pretože je to jediný vstup pripojený k obrázku bez ohľadu na jeho prioritu.
Vstup Obrázok nie je pripojený k obrázku, ale vstup Faktor je. V tomto prípade je vstup Factor vstupom domény, pretože je to jediný vstup pripojený k obrázku bez ohľadu na jeho prioritu.
Ani vstupy Obrázok, ani Faktor nie sú pripojené k obrázkom, v tomto prípade neexistuje vstup domény, pretože uzol je vyhodnotený na základe jednotlivých hodnôt.
Úvahy#
Vyššie uvedený mechanizmus na určenie operačnej domény má množstvo dôsledkov, ktoré je potrebné zvážiť, pretože by mohli byť nežiadúce, z ktorých každý je uvedený v jednej z nasledujúcich častí.
Orezávanie#
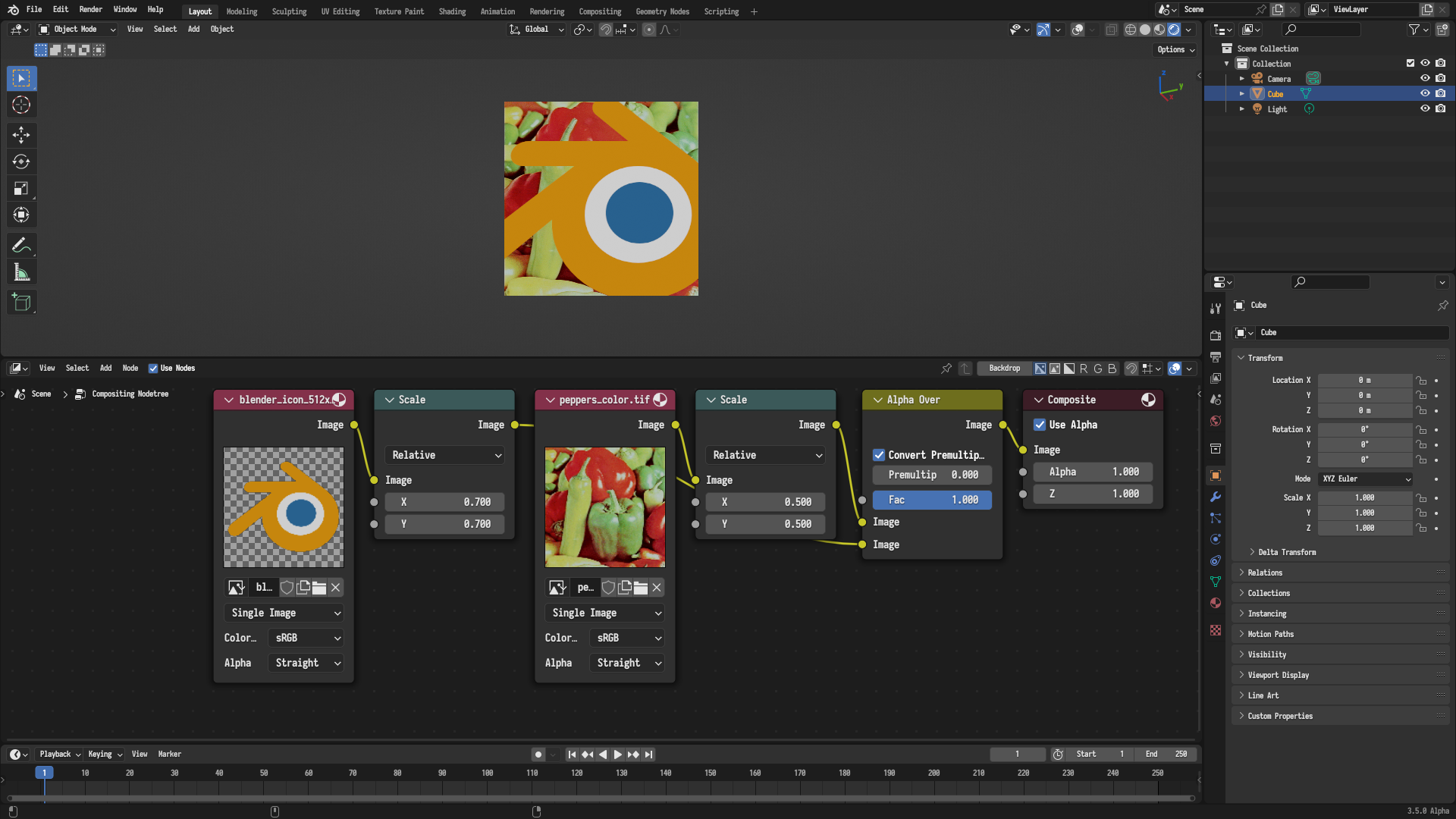
Výstup uzlov bude intuitívne orezaný na operačnú doménu, alebo skôr na doménu vstupu domény. Napríklad, ak je vstup Popredie väčší ako vstup Pozadie v uzle Nad alfa, výstup sa oreže na vstup Pozadie, pretože ide o vstup domény, ako je znázornené na nasledujúcom obrázku.

Vstup Popredie je väčší ako vstup Pozadie v uzle Nad alfou, takže výstup je intuitívne orezaný na vstup Pozadie, pretože ide o vstup domény.#
The Alpha Over node currently doe not support changing the domain priority for its inputs, so as a workaround, one can use a Mix node to achieved the desired behavior, noting that the first Image input in the Mix node has the highest domain priority, as shown in the following figure.

Práca okolo správania orezania uzla Nad alfou použitím uzla Zmiešať, pričom poznamenáva, že prvý vstup Obrázok v uzle Zmiešať má najvyššiu prioritu domény#
Výstup#
Kompozítor GPU podporuje iba jeden aktívny výstupný cieľ, to znamená, že iba jeden z uzlov Kompozícia alebo Prehliadač v strome uzlov sa bude považovať za aktívny a ostatné sa budú ignorovať. Kompozítor vyhľadá najmä Aktívny kontext stromu uzlov a vráti sa späť do Kontextu koreňového stromu uzlov, ak sa v aktívnom kontexte stromu uzlov nenašiel žiadny aktívny výstup. Kontext aktívneho stromu uzlov je strom uzlov rozšírenej skupiny uzlov, t. j. keď užívatelia vyberú uzol skupiny uzlov a upravia jeho základný strom, zatiaľ čo kontext koreňového stromu uzlov je strom uzlov najvyššej úrovne bez akýchkoľvek rozšírených skupín uzlov. Kompozítor hľadá aktívny uzol Kompozícia, ak sa nenašiel, hľadá aktívny uzol Prehliadač, či už ide o uzol Prehliadač alebo Rozdelený prehliadač, ak sa nenašiel, kompozítor sa vôbec nespustí. Následne si všimnite, že pridanie uzla Prehliadač nebude mať žiadny účinok, ak existuje uzol Kompozícia, pretože prioritu majú uzly Kompozícia.