デコレータ¶
デコレータは、ボタンの右側に表示される小さなボタンで、プロパティの状態を表します。デコレータは、プロパティが アニメーション 可能であることを示すため、数値フィールドやメニュー、チェックボックスの横に表示されることがあります。

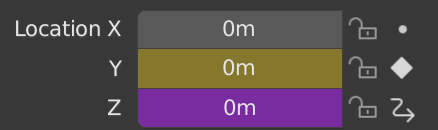
プロパティの、異なる状態を示すデコレータ。¶
Clicking on the decorator dot icon will add a Keyframe to that property. Clicking the rhombus icon again will remove the keyframe. A solid rhombus icon indicates there is a keyframe on the current frame, while a non-solid rhombus icon indicates that the property has a keyframe on another frame. Clicking the non-solid rhombus icon will create a keyframe on the current frame with the current property value.
If a property is being driven by another, the decorator shows the driver icon.
Decorators make it quick and easy to glance over properties and see their state.