Vertices(頂点)¶
参照
- Mode(モード):
Object Mode(オブジェクトモード)
- Panel(パネル):
Instance Vertices(頂点インスタンス) を使用すると、親オブジェクトのすべての頂点の位置に子オブジェクトを複製できます。
注釈
親オブジェクトと子オブジェクトの相対的な オブジェクトの原点 の位置によって、親頂点からのオフセットインスタンス化されたジオメトリが決まります。
- Align to Vertex Normal(頂点の法線に揃える)
インスタンス化されたすべてのオブジェクトを、親メッシュの対応する頂点法線に合うように、回転します。
インスタンス化されたオブジェクトの方向軸を変更するには、子オブジェクトを選択し、 Tracking Axis(トラッキング軸) を変更します。
インスタンス化された頂点を使用してモデリングするには、2つのアプローチがあります。それらは配置ツールとして使用でき、オブジェクトの幾何学的配置をモデル化できます(例えば、ギリシャ神殿の柱、庭の木、教室の机)。オブジェクトは、Blenderがサポートする任意のオブジェクトタイプにすることができます。2つ目のアプローチは、オブジェクトの一部分から始め、それらを使用して、オブジェクトをモデル化することです(例えば、こん棒のスパイク、ウニのとげ、壁のタイル、花の花びら)。
注釈
実例 blendファイルのダウンロード
You can download a file with the examples described on this page. In this blend, the first example, a monkey parented to a circle is on layer 1; while a tentacle parented to an icosphere is on layer 2.
使用方法¶
配置ツールとしての頂点インスタンス¶
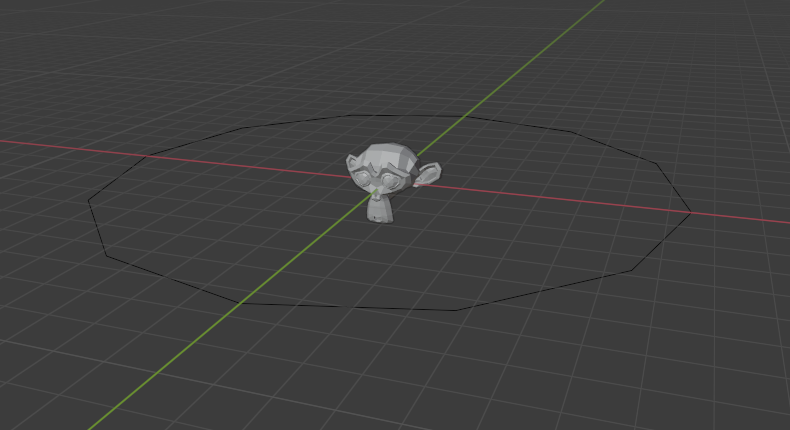
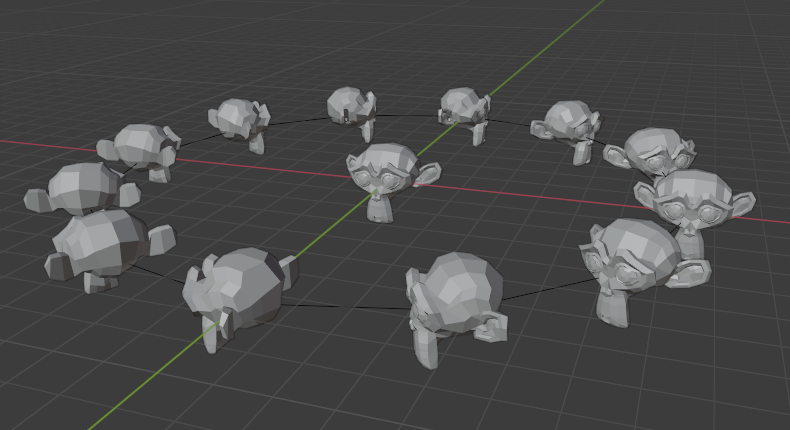
必要なのは、ベースオブジェクト(例えば、 ツリー や 柱 など)と、考えているパターンに沿った頂点を持つパターンメッシュです。このセクションでは、次のパートで簡単なシーンを使用します。座標系の原点にあるサルの頭をベースオブジェクトとして使用し、親メッシュとして同じ位置にある円を使用します。
最初に、 Object Mode(オブジェクトモード) で、ベースオブジェクトを選択し、 Shift-LMB で円を選択に追加し(順序が非常に重要です)、 Ctrl-P または で円とベースオブジェクトを親子関係にします。これで、円はモンキーの親になります。円を動かすと、モンキーがそれに追従します。
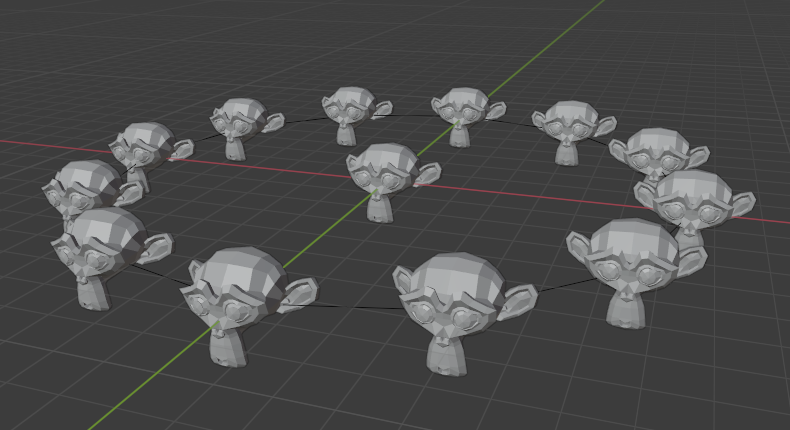
円のみを選択した状態で、 Instancing Vertices(頂点インスタンス) を有効にします。モンキーの頭は、円のすべての頂点に配置されます。
中央にオリジナルのモンキーの頭と親メッシュは引き続き3D Viewport(3Dビューポート)に表示されますが、どちらもレンダリングされません。モンキーの頭の位置と回転がおかしい場合は、 Alt-R で回転を、 Alt-S でスケールを、 Alt-G で位置を、そして で原点をクリアする必要がある場合があります。
再配置¶
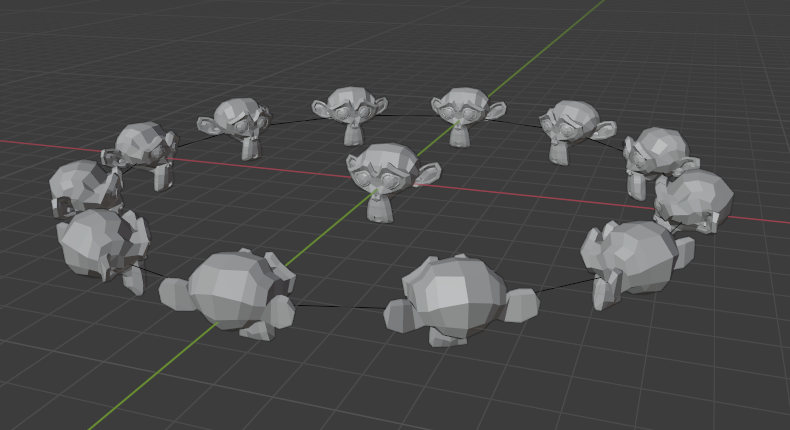
ベースオブジェクトを選択し、Object Mode(オブジェクトモード)、またはEdit Mode(編集モード)で変更すると、すべての変更は、インスタンス化されたすべてのオブジェクトの形状にも影響します。親メッシュを選択して、インスタンスの配置を変更することもできます。頂点を追加すると、ベースオブジェクトも追加されます。
ベースオブジェクトは、Object Mode(オブジェクトモード)では親メッシュに加えられた変更を継承しますが、Edit Mode(編集モード)では継承しないことに注意してください。したがって、Object Mode(オブジェクトモード)で円を拡大するとモンキーの頭が拡大しますが、Edit Mode(編集モード)で円を拡大するとベースオブジェクト間の距離が増加するだけです。
Orientation(座標系)¶
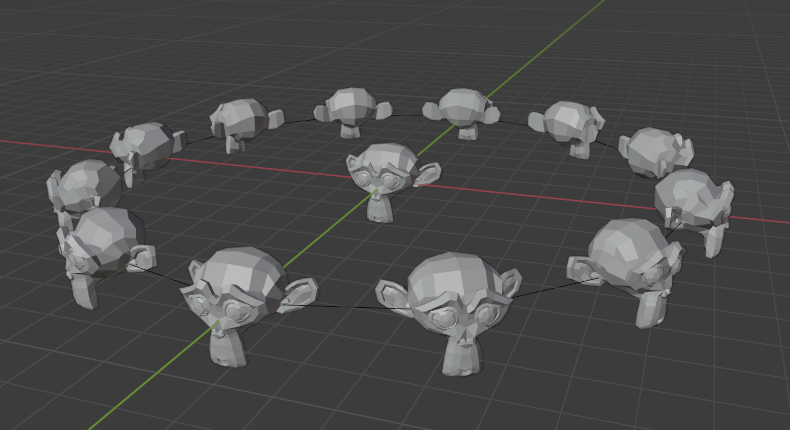
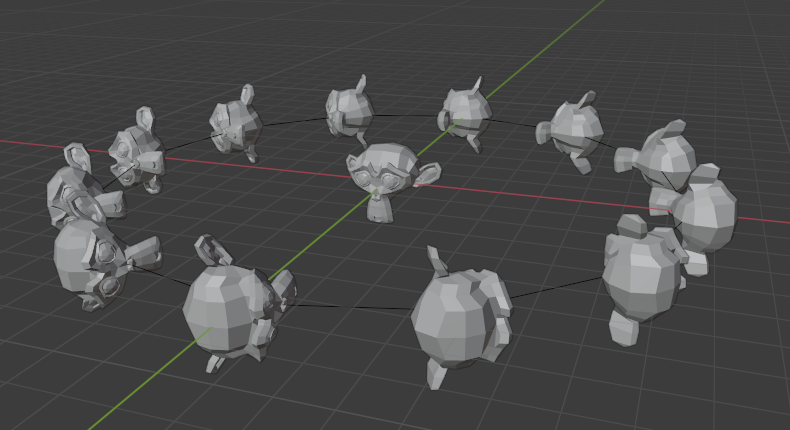
基本オブジェクトの方向は、 Instancing(インスタンス化) パネルで Align to Vertex Normal(頂点の法線に揃える) を有効にすることで制御できます。これにより、親メッシュの頂点法線に従ってすべてのベースオブジェクトが回転します。
インスタンス化されたオブジェクトの方向を変更するには、ベースオブジェクトを選択し、 Tracking Axis(トラッキング軸) を変更します。
注釈
オブジェクトの軸は、 パネルで表示できます。親メッシュの頂点法線を表示するには、 Edit Mode(編集モード) に入り、 で視覚化を有効にします。必要に応じて、表示されている法線のサイズを変更することもできます。
モデリングツールとしての頂点インスタンス¶
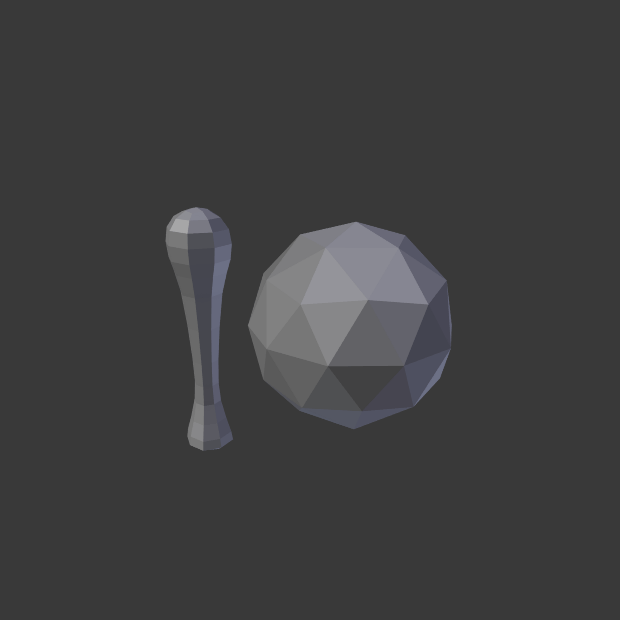
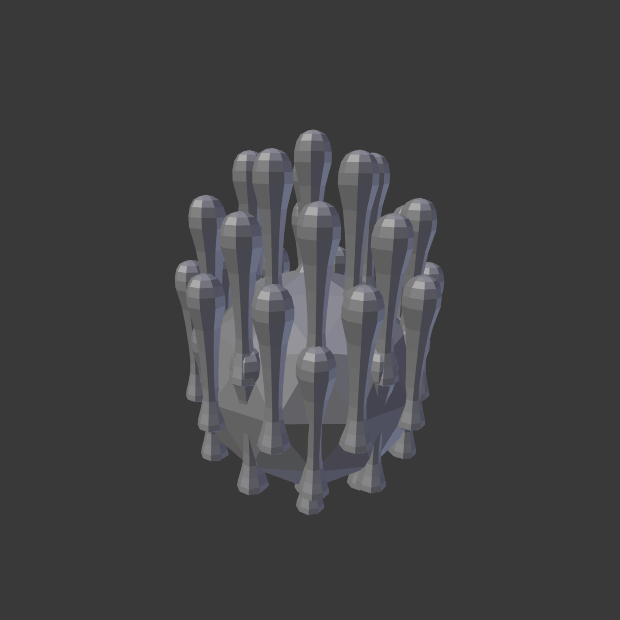
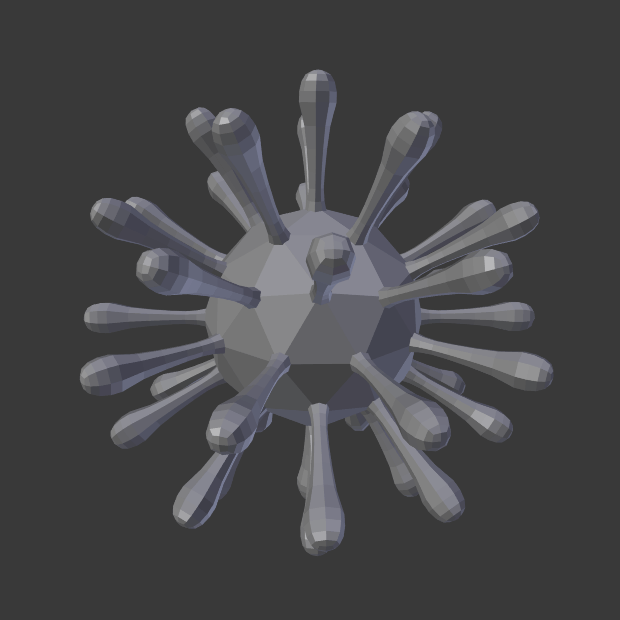
非常に興味深いモデルは、 頂点インスタンス と標準プリミティブを使用して作成できます。この例では、立方体を数回押し出すことによって単純な触手を作成しました。そして、触手オブジェクトはICO球と親子化しました。親メッシュ(ICO球)の Align to Vertex Normal(頂点の法線に揃える) を有効にし、ベースオブジェクト(触手)の方向を親メッシュの頂点法線に適合させました(この場合、Edit Mode(編集モード)で触手はX軸周りに-90°回転)。

スムーズにセットされたシンプルな触手。¶ |

親メッシュにインスタンス化された触手。¶ |

Align to Vertex Normal(頂点の法線に揃える) を有効にして、インスタンス化されたジオメトリを整列します。¶ |
前の例のように、配置の形状と比率を微調整できるようになりました。
インスタンス化されたすべてのジオメトリを実際のオブジェクトに変換するには、ICO球と Make Instances Real(インスタンスを実体化) を選択します。ICO球と触手を単一のオブジェクトにするには、それらがすべて選択されていることを確認し、 、 Ctrl-J を行います。
参考
他の複製方法は ここ にリストされています。