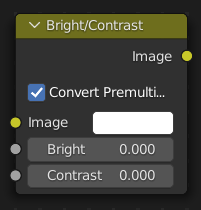
Нода «Яркость/контраст» (brightness/contrast node)#

Входы (inputs)#
- Изображение (image)
Стандартный цветовой ввод.
- Яркость (brightness)
Коэффициент аддитивного типа, на который можно увеличить общую яркость изображения. Используйте отрицательные значения для затемнения изображения.
- Контраст (contrast)
Масштабирующий коэффициент, делающий яркие пиксели ещё ярче, в то же время оставляя тёмные пиксели тёмными. Более высокие значения выделяют больше деталей. Используйте отрицательные значения, чтобы уменьшить общую контрастность изображения.
Свойства (properties)#
- Конвертировать предумножение (convert premultiplied)
По умолчанию предполагается работа с «альфа-каналом с предумножением». Если флажок Convert Premultiplied не установлен, предполагается работа с «чистым альфа-каналом».
Смотрите: «Альфа-канал».
Выходы (outputs)#
- Изображение (image)
Стандартный цветовой вывод.
Примечания#
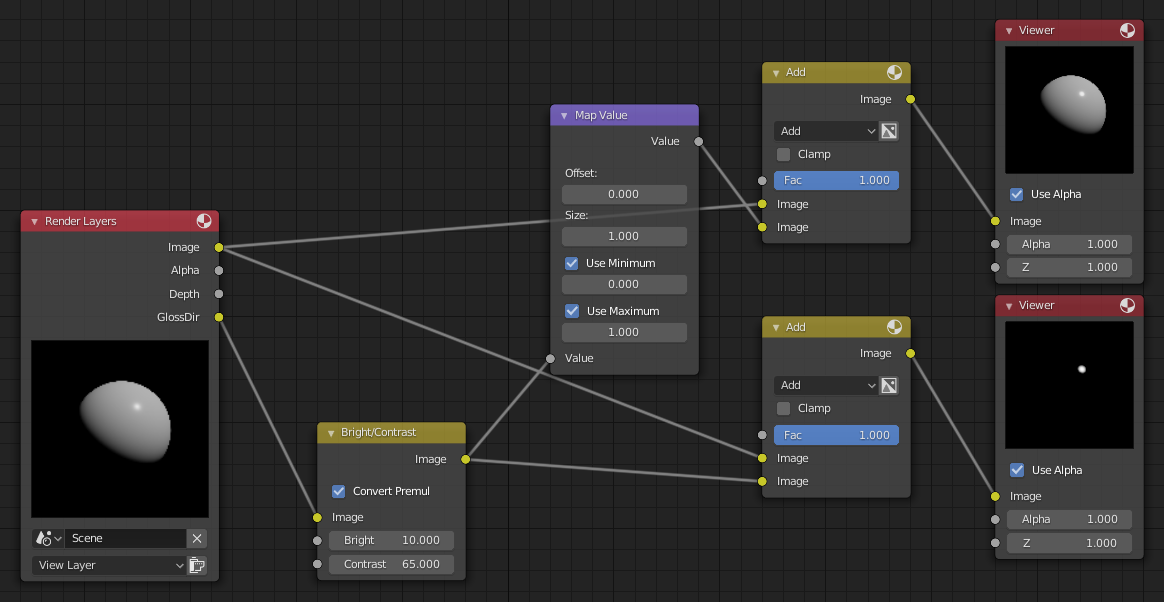
Возможно, что эта нода выдаст набор значений, в котором значения, выходят за пределы нормального диапазона, т. е. значения больше единицы и меньше нуля. Если вы будете использовать вывод для смешивания с другими изображениями в нормальном диапазоне, вам следует зафиксировать значения с помощью ноды Map Value (с включёнными Min и Max) или пропустить через ноду Color Ramp (с параметрами по умолчанию).

Усечение значений до нормализованного диапазона.#
Любая из этих нод отмасштабирует значения обратно в нормальный диапазон. На изображении в примере мы хотим усилить зеркальный проход. Нижняя ветка показывает, что произойдёт, если мы не усекаем значения; после зеркального прохода значения получились значительно меньше тех, что в тёмных областях изображения; складывая их с серым цветом мы получили чёрный. Передавая осветлённое изображение через ноды Map Value, либо Color Ramp, мы добиваемся нужного эффекта.
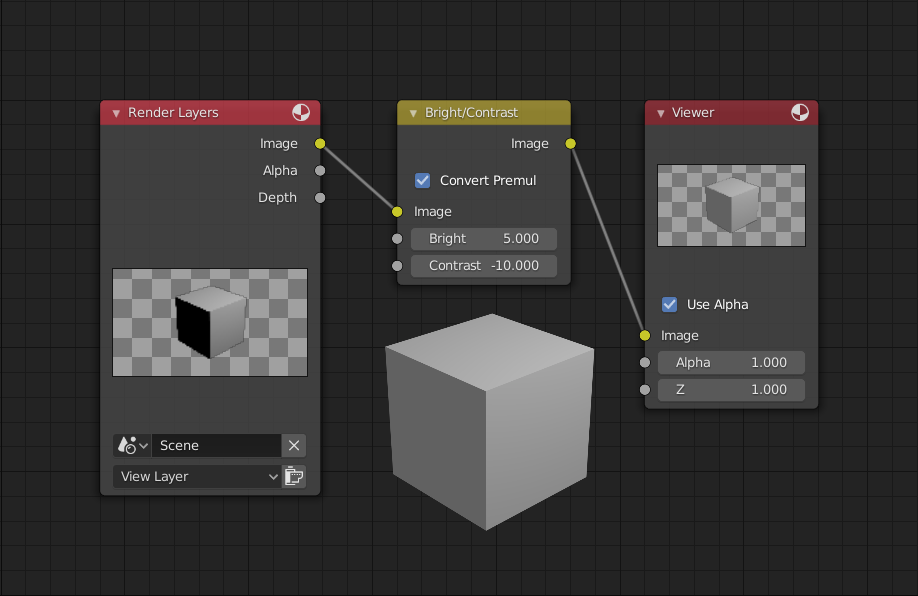
Пример#

Базовый пример.#