Hoạt Họa Đường Dẫn (Path Animation)¶
Cài đặt "Hoạt Họa Đường Dẫn" có thể được sử dụng để xác định phương pháp mà các đối tượng con cái di chuyển dọc theo một đường dẫn nhất định.
Ghi chú
Tính năng này hiện đã lỗi thời, không được dùng nữa, song vẫn có sẵn để sử dụng. Một phương pháp trường tồn trong tương lai hơn là phương pháp Ràng Buộc Đi theo Đường Dẫn (Follow Path Constraint).

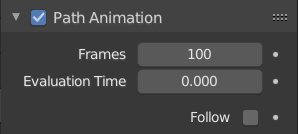
Bảng Hoạt Họa theo Đường Dẫn.¶
- Số/Khung Hình (Frames)
Số lượng khung hình cần thiết để đi hết đường dẫn, xác định giá trị lớn nhất cho cài đặt "Thời Gian Tính Toán".
- Thời Gian Tính Toán (Evaluation Time)
Tham Số vị trí dọc theo the chiều dài của đường cong that đối tượng following it should be tại (the vị trí tính toán bởi/theo dividing bởi/theo the "Số/Khung Hình" giá trị). Bởi/theo mặc định, nó là kết nối tới the toàn cầu số khung hình, but could be khung khóa hóa tới give tăng điều khiển đè lên trên the hoạt họa đường dẫn.
- Clamp (Hạn Định)
Kẹp lại con cái của đường cong cho chúnh nó không thể đi ra ngoài điểm bắt đầu/kết thúc của đường cong.
- Đi Theo (Follow)
Làm cho đối tượng con cái của đường cong xoay chiều theo độ cong của đường dẫn.
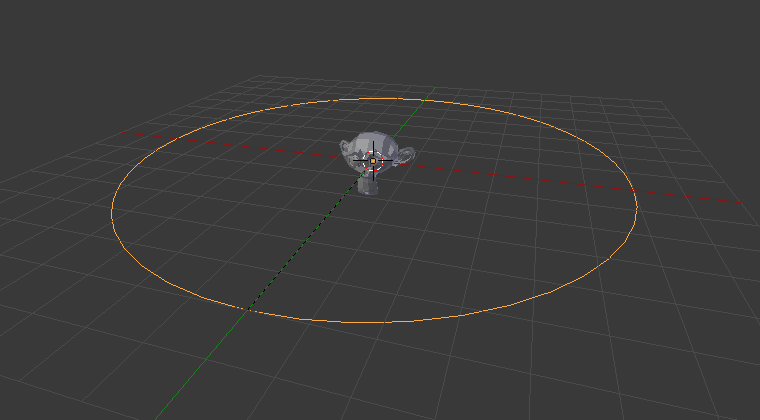
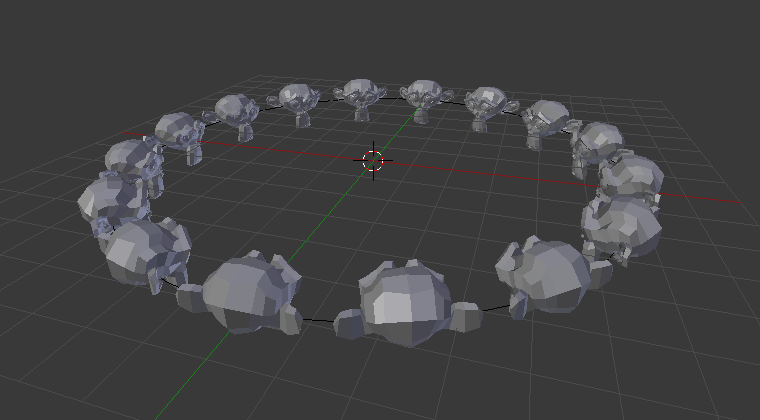
Ví Dụ (Example)¶
Ví dụ này cho bạn thấy phương pháp thiết lập "Hoạt Họa Đường Dẫn".
Cho thêm một đối tượng mà bạn muốn tạo hoạt họa và một đường dẫn mà đối tượng này sẽ di chuyển trên đó. Trong ví dụ này, đó là "Đầu Khỉ" và "Vòng Tròn Bézier".
Để phụ huynh hóa đầu khỉ cho vòng tròn Bézier thì trước tiên hãy chọn đầu khỉ sau đó chọn đường cong (để đường cong là đối tượng đang hoạt động), nhấn Ctrl-P và chọn "Đi Theo Đường Dẫn". Nó sẽ tự động tạo hoạt họa "Thời Gian Tính Toán" và kích hoạt tùy chọn "Đi Theo" trong bảng "Hoạt Họa Đường Dẫn".
Chọn đầu khỉ và Xóa Tọa Độ Gốc (Clear Origin) để hoàn lại dịch chuyển của nó.
Bạn có thể thay đổi hướng của đầu khỉ bằng cách thay đổi Trục Theo Dõi (Tracking Axis).