Рабочий процесс с макетом¶
На этой странице вы найдете различные советы по развёртке.
Развёртка в несколько этапов¶
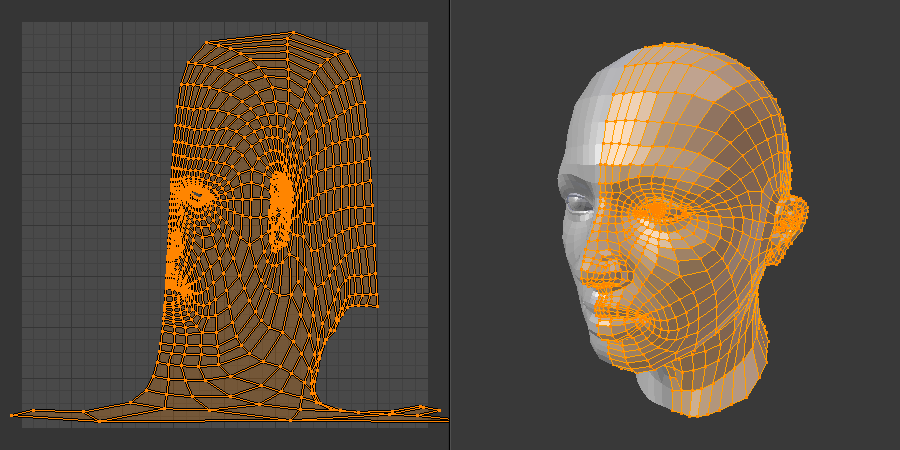
Если развернуть весь меш за один раз, то полученная UV-карта может выглядеть довольно беспорядочно. На примере ниже – ухо и черты лица сплющены, а шея получилась слишком сильно вытянутой:

Плохая развёртка, обратите внимание на ухо и шею.¶
Хотя вы, конечно, можете начать исправлять эту UV-карту вручную, вероятно, – лучшей идеей будет развернуть меш по-другому. Мы разделим его на части, делая развёртку каждой из них отдельно с наиболее подходящей проекцией.
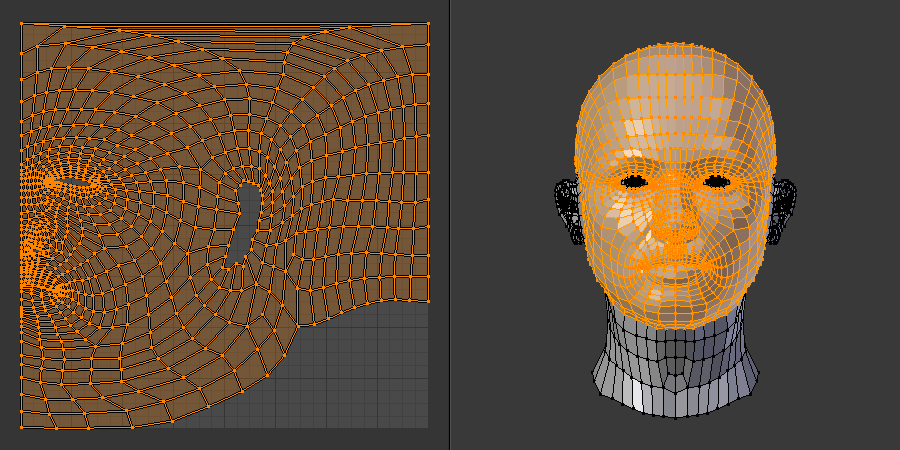
Начнём с выделения только одной головы (исключая глаза, уши и шею) и сделаем её развёртку с помощью „Проекции сферы (sphere projection)“:

Разворачиваем только голову.¶
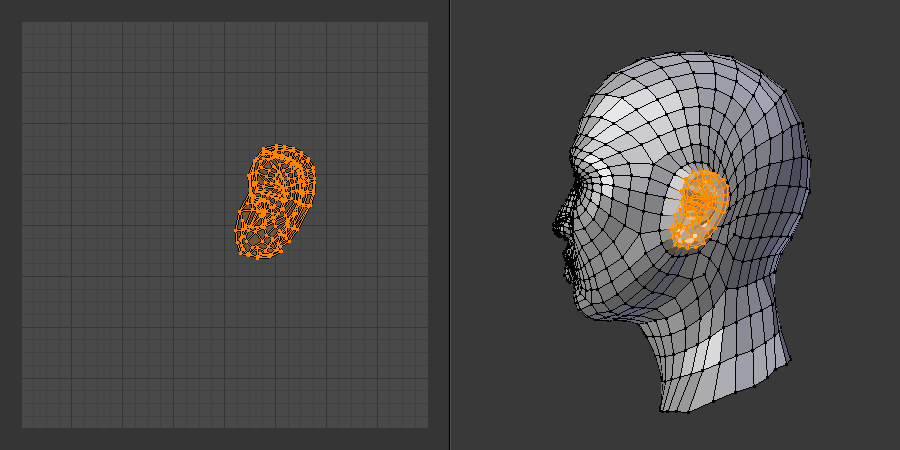
Затем выделяем ухо, выравниваем вид 3D-вьюпорта, чтобы смотреть прямо на него, и разворачиваем его с помощью „Проекции из вида (project from view)“.

Разворачиваем ухо.¶
В этот момент UV-редактор показывает только ухо, но не волнуйтесь: UV-координаты для головы всё ещё там, просто они скрыты. Чтобы сделать их снова видимыми, либо снова выделите голову в 3D-вьюпорте, либо включите синхронизацию выделения в UV-редакторе.
Далее вы можете сделать развёртку шеи, используя „Проекцию цилиндра (cylinder projection)“.
Подсказка
Вместо того чтобы выделять и разворачивать каждую часть по отдельности, вы также можете использовать „Швы (seams)“, чтобы отметить линии разреза вокруг уха и шеи, а затем запустить одну „Развёртку (unwrap)“, чтобы сопоставить все три части за один раз.
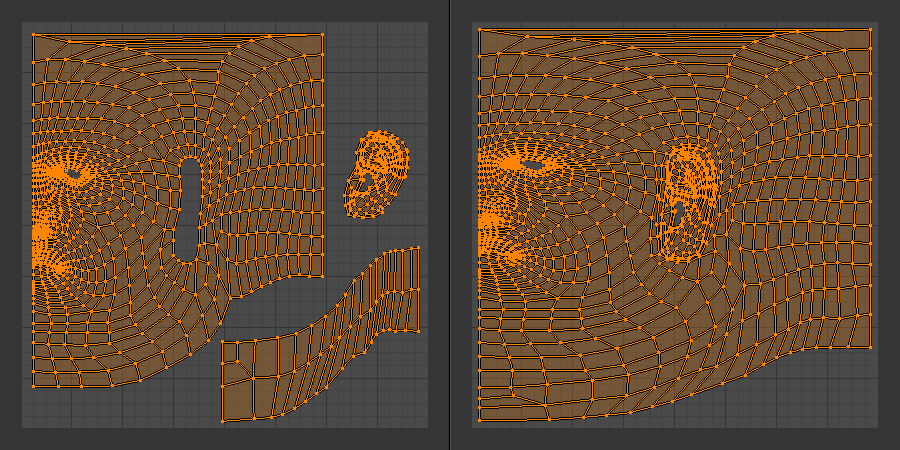
После того, как всё будет развёрнуто, вы можете выделить весь меш в 3D-вьюпорте, чтобы увидеть UV-карту целиком. Скорее всего, различные части UV или „острова“ будут друг друга перекрывать; вы можете исправить это следующими способами:
Выделите вершину каждого острова и нажмите Ctrl-L для выделения всех вершин, с которыми она соединена. Вы также можете навести курсор на вершину и нажать L, или просто установить режим выделения на „остров“. После выделения острова – уменьшите его масштаб и переместите в то место, где он больше не будет перекрываться с другими.
Кроме того, вы можете просто выполнить оператор „Упаковать острова (pack islands)“ в меню, чтобы Blender разместил острова автоматически.

UV-карты собраны вместе и сшиты.¶
В качестве последнего шага вы можете выровнять острова относительно друг друга, перемещая и масштабируя их, а затем соединить их с помощью оператора „Объединить (merge)“ или более лучшим методом – „Склеить (stitch)“.
Доработка макета¶
После использования инструментов для развёртки вы можете вручную подстроить UV-карту, например, масштабируя область, чтобы она получила больше пикселей текстуры и, таким образом, могла быть более детализированной. Вы также можете использовать „минимизацию растяжения (minimize stretch)“, если UV-развёртка слишком деформирована по сравнению с 3D-мешем.
Несколько UV-карт¶
Меш может иметь более одной UV-карты, где каждая карта может назначать разные UV-координаты одной и той же 3D-вершине. Это полезно, если, скажем, вам нужна одна UV-карта для текстур, а другая для хранения предварительно запечённого освещения.
Вы можете добавлять и удалять UV-развёртки на панели „UV-карты“.
Передача UV-карт¶
Вы можете скопировать UV-карту из одного меша в другой несколькими способами. Если оба меша имеют одинаковую топологию и отличаются только положениями вершин – вы можете использовать оператор копирования UV-карт. Если у них (приблизительно) одинаковая поверхность, но разная топология, – вы можете использовать перенос данных меша.