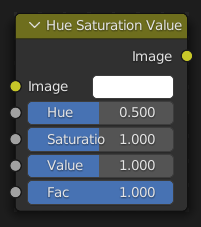
Нода «Тон/насыщенность/яркость» (hue/saturation/value node)¶

Нода Hue/Saturation/Value применяет преобразование цвета в цветовую модель HSV.
Входы (inputs)¶
- Коэффициент (factor)
Степень влияния ноды на изображение.
- Изображение / Цвет (image/color)
Стандартный цветовой ввод.
- Тон (hue)
Смещение вращения оттенка от 0 (-180°) до 1 (+180°). Обратите внимание, что 0 и 1 имеют одинаковый результат.
- Насыщенность (saturation)
Значение 0 удаляет цвет из изображения, делая его чёрно-белым. Значение больше 1.0 увеличивает насыщенность.
- Значение (value)
Регулировка яркости. 0 делает цвет чёрным, 1 сохраняет его прежним, а более высокие значения делают его ярче.
Выходы (outputs)¶
- Изображение / Цвет (image/color)
Стандартный цветовой вывод.
Советы по использованию Hue/Saturation¶
Чтобы использовать эту ноду на всю катушку, полезно помнить о некоторых вещах:
- Оттенки расположены по окружности
Если применить смещение оттенка 1 (+180°) к синему изображению, то получится диаметрально противоположный цвет – жёлтый. Если применить смещение оттенка 1 к этому жёлтому изображению, то получится снова синий.
- Изображения в оттенках серого не имеют оттенка
Попытка изменить оттенок или насыщенность серого изображения не даст никакого эффекта. Вы можете только сделать его ярче или темнее, отрегулировав значение яркости. Чтобы добавить цвет, используйте ноду Mix.
- Изменение эффекта с течением времени
Различные значения можно анимировать с помощью ноды Time Curve или путём установки ключевых кадров.
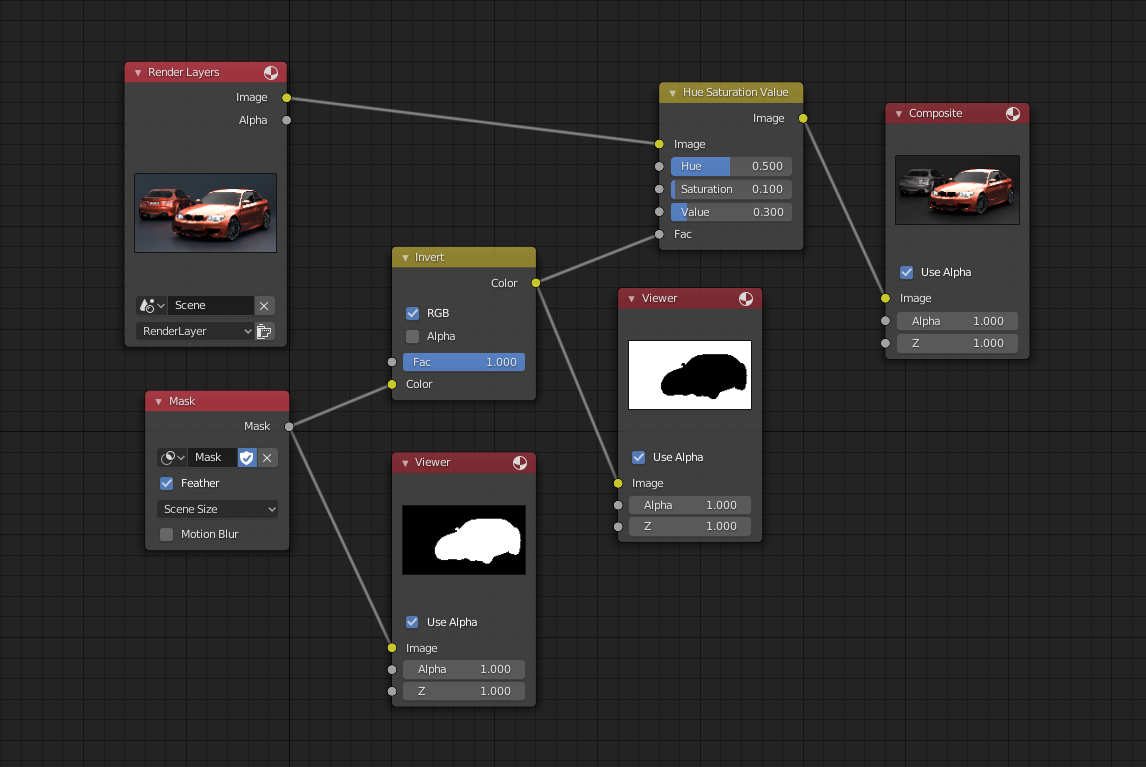
Пример использования HSV¶

Базовый пример.¶

Пример использования входа Factor для маски́рования.¶