运算¶

运算 节点的功能是执行数学运算。
输入¶
此节点的输入是动态的。有些输入仅适用于某些运算符。例如,加数 输入只适用于 乘后再加 运算符。
- 数值
输入值。可以输入三角法则定义的弧度数值。
- 加数
输入加数。
- 基础(基数)
输入底数。
- 指数
输入幂(指数)。
- Epsilon
输入对数的基数。
- 距离
输入距离。
- 最小值
输入最小值。
- 最大值
输入最大值。
- 增量
输入增量。
- 缩放
输入比例。
- 角度
输入角度。
- 弧度
输入弧度。
属性¶
- 运算
数学运算符将两侧的输入值按运算符表示的含义进行数学运算:
- 函数
- 相加:
将运算符两侧的数值进行加法运算。
- 相减:
对两侧的输入值进行减法运算。
- 正片叠底(相乘):
将两个输入值进行相乘运算。
- 相除:
将第一个输入值作为被除数,第二个值作为除数进行相除数学运算。
- 乘后再加:
将两个乘积值再次进行 相加 运算。
- 能量(乘方):
将 底数 进行 乘方 运算。
- 对数:
以 基数 为基数的值的对数。
- 平方根:
求输入值的平方根。
- 平方根取倒:
即用数字1除以一个数值的平方根所得的结果。
- 绝对:
读取输入值而不考虑其符号。这会将负值转换为正值。
- 指数:
提升欧拉数为输入值的N次幂。备注:e,作为数学常数,是自然对数函数的底数。有时称它为欧拉数(Euler number)。
- 比较
- 最小值:
比较输入值,将其中最小值作为结果输出。
- 最大值:
将两个输入值比较,将最大的一个作为结果输出。
- 小于:
如果第一个值小于第二个值,输出 1.0,反之输出 0.0 。
- 大于:
如果第一个值大于第二个值,输出 1.0,反之输出 0.0 。
- 符号:
识别输入值的符号情况,所有正数将输出值为 1.0。所有负数将输出值为 -1.0。0 值本身输出为 0。
- 比较:
比较两个输入值的差值是否小于或等于参数 Epsilon(备注:Epsilon 是希腊语第五个字母艾普西隆的小写,写作 ϵ 或 ε,常用于数学参数等的命名。),符合即输出值为 1.0。
- 平滑最小值:
- 平滑最大值:
- 圆滑(舍入)
- 圆(四舍五入):
将输入值四舍五入到最接近的整数值。
- 基面:
将输入值向下取最接近的整数值。
- 向上取整:
将输入值向上取整到最接近的整数值。
- 截断:
将一个 输入值 的整数部分进行输出,小数部分舍弃。
- 分数:
返回输入 值 的分数部分。
- 截断取模:
第一个输入值除以第二个输入值,输出所得结果的余数值(备注:取模运算("Modulus Operation")和取余运算("Remainder Operation")两个概念有重叠的部分但又不完全一致。主要的区别在于对负整数进行除法运算时操作不同。取模主要是用于计算机术语中。取余则更多是数学概念。参看百度百科 "取模运算")。
- 向下取模:
返回除法运算的正余数。
- 循环:
在输入值和小于最大值的最大整数倍数值之间,最小值 和 最大值 绝对值的差值之间取值进行输出。
- 吸附:
将输入值向下舍入为最接近 增量 的整数倍。
- 乒–乓:
随着输入值的增加,在 0.0 和 缩放 值之间来回跳动。
- 三角函数
- 转换
- 到弧度:
将输入值从角度数值转换为弧度数值。
- 到角度:
将输入值从弧度数值转换为角度数值。
- 钳制
限定输出数值的范围(0 到 1)。参见钳制。
输出¶
- 数值
数值输出。
示例¶
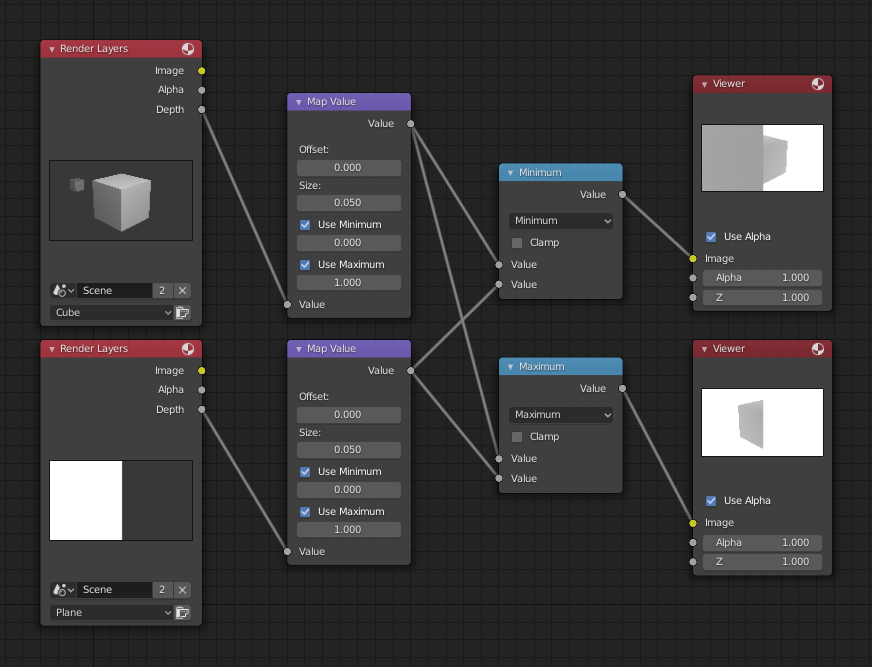
自定义Z深度通道节点设置¶

最大值与最小值功能举例。¶
The top Render Layers node has a cube that is about 10 units from the camera. The bottom Render Layers node has a plane that covers the left half of the view and is 7 units from the camera. Both are fed through their respective Map Value nodes to multiply the depth value by 0.05 and clamp it to [0.0, 1.0], bringing it into a suitable range for displaying it as a color.
The Minimum node selects the smallest of the two depth values at each pixel. In the left half, it chooses the plane (because it's closer than the cube), and in the right half, it chooses the cube (because it's closer than the background, which is infinitely far away).
The Maximum node selects the largest of the two depth values at each pixel. In the left half, it chooses the cube (because it's farther away than the plane), and in the right half, it chooses the background (because it's farther away than the cube).
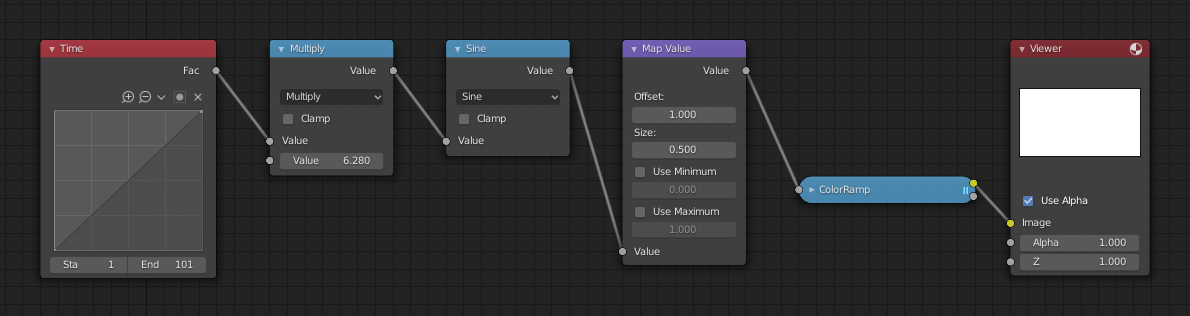
使用正弦功能得到不断循环的变化数¶

使用正弦功能举例。¶
范例中采用一个 时间 节点,其时间范围从 1 到 101 之间。在第 25 帧,输出为 0.25。此数值转为由 2 × pi (6.28) 进行相乘运算并由正弦函数转换映射到 1.0 范围,用数学公式表示为
由于正弦函数可以输出介于 -1.0 到 1.0 之间的值,映射值 节点通过将输入值(-1 到 1)加 1(使 0 到 2),然后将结果乘以 0.5(从而将输出值缩放为 0 到 1),将其缩放为 0.0 到 1.0。默认的 颜色渐变 会将这些值转换为灰度。因此,中灰对应于正弦输出的 0.0,黑色对应于 -1.0,白色对应于 1.0。如您所见,
将这个功能引申,比如,图片的 alpha 通道形成渐入/渐出特效。改变Z深度通道的景深位置。改变颜色通道值使其有规律的进行色彩变化。
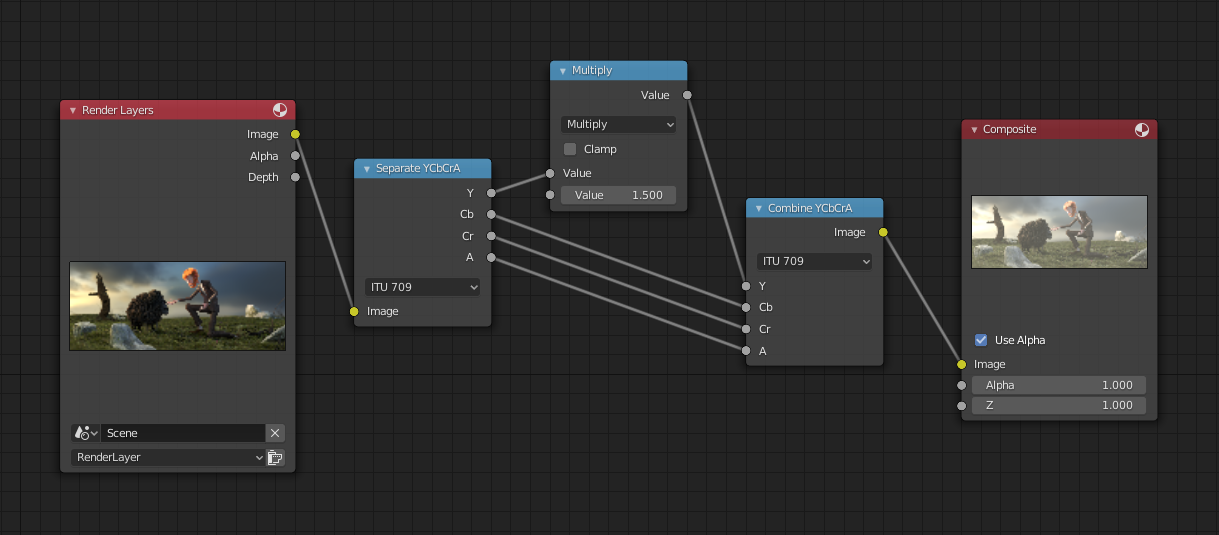
提亮(缩放)通道¶

比例缩放单一通道范例。¶
本例中的 运算(相乘) 节点增加了图像的亮度通道(Y),使图像更加明亮。请注意,您应该使用一个 映射值节点,并启用最大值和最小值,以便将输出限制在有效值范围内。通过这种方法,您可以使用对数函数来制作高动态范围图像。在这个特定的范例中,还有一个 亮度/对比度节点,可以更简单地控制亮度。