Selector de color¶

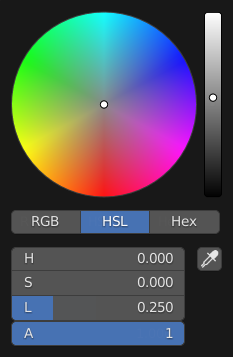
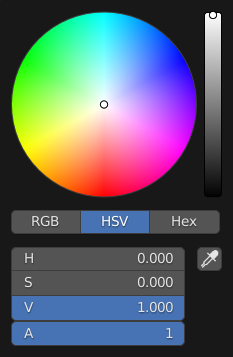
Círculo TSV.¶
El selector de color es un panel emergente que permite definir un valor de color. Si se mantuviera presionado Ctrl mientras se arrastra, el puntero se adherirá a los distintos tonos para que sea más sencillo seleccionar colores primarios.
- Selector de color
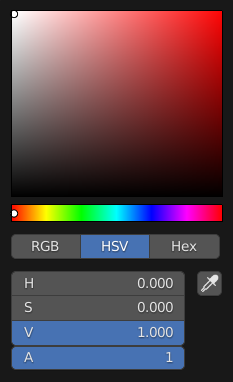
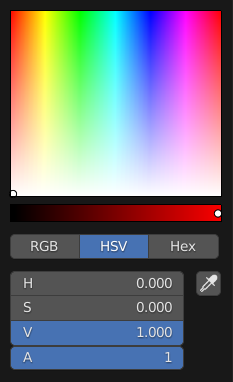
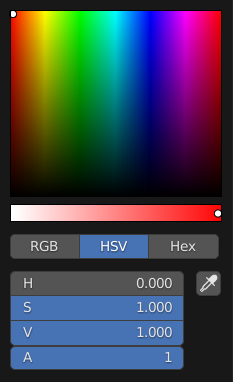
Permitirá elegir el primer y segundo componente del color. Su forma podrá ser cambiada; ver Tipos.
- Valor/Luminosidad
Este deslizador, con un gradiente en el fondo, permitirá definir el valor/luminosidad del color. También podrá ser controlado con mayor precisión mediante la Rueda del ratón.
- Modelo de color
Permitirá seleccionar el Modelo de color para los campos numéricos de abajo.
- RVA:
Creará el color final, mezclando los colores rojo, verde y azul.
- TSV/TSL:
Permitirá crear el color final, ajustando los valores de tono, saturación y valor/luminancia.
Nota
En Blender, los valores RVA y TSV/TSL son tomados en el espacio de color lineal de la escena y, por lo tanto, no tienen una corrección Gama. Por otra parte, Hex sí tiene corrección Gama automática para el Espacio de color sRGB. Para más información, ver Administración de color.
- Valores de color
Blender utiliza valores de 0 a 1 para expresar la mezcla de componentes de color para los modelos RVA y TSV/TSL.
Para las entradas de color que contengan Canal alfa, existirá otro deslizador etiquetado como «α» (la letra griega alfa).
- Hex
El valor hexadecimal equivalente del color final. Será posible ingresar un color en su forma hexadecimal abreviada, p.ej: un color amarillo oscuro
FFCC00podría ser ingresado comoFC0.
- Cuentagotas (ícono de cuentagotas)
Permitirá tomar una muestra de color dentro de la ventana de Blender, usando el Cuentagotas. Nótese que las muestras de color tomadas con el cuentagotas estarán expresadas en color lineal y no tomarán en cuenta los ajustes realizados por las transformaciones de visualización. La toma de muestras de imágenes de referencia o de fondo podría no funcionar, debido a que pueden estar siendo visualizadas como un sobreimpreso.
Atajos¶
Ctrl-LMB (y arrastrar) permitirá adherir los ajustes del tono a intervalos de 30°.
Mayús-LMB (y arrastrar) permitirá lograr un movimiento de precisión.
Rueda permitirá ajustar el valor/luminosidad.
Retroceso restablecerá el valor a su valor predefinido.
Tipos¶
Será posible seleccionar el tipo de selector de color predefinido en las Preferencias, ver: Interfaz.