Nœud Hue/Saturation/Value¶

Le nœud Hue Saturation Value applique une transformation de couleur dans le Color Model HSV.
Inputs¶
- Factor
Contrôle le niveau d’influence exercée par le node sur l’image.
- Image/Color
Entrée couleur standard.
- Hue (Teinte)
Le décalage de rotation de teinte, de 0 (-180°) à 1 (+180°). Notez que 0 et 1 donnent le même résultat.
- Saturation
Une valeur de 0 supprime la couleur de l’image, la rendant en noir et blanc. Une valeur supérieure à 1,0 augmente la saturation.
- Value
Le changement de valeur. 0 rend la couleur noire, 1 la garde identique et des valeurs plus élevées la rendent plus lumineuse.
Outputs¶
- Image/Color
Sortie couleur standard.
Les astuces sur Hue/Saturation (teinte/saturation)¶
Quelques points à garder à l’esprit qui pourraient vous aider à mieux utiliser ce nœud :
- Les teintes sont disposées sur un cercle
Si vous appliquez un décalage de teinte (Hue) de 1 (+180°) à une image bleue, vous obtenez la couleur diamétralement opposée, qui est le jaune. Si vous appliquez un décalage de teinte de 1 à cette image jaune, vous obtenez à nouveau du bleu.
- Les images en niveaux de gris n’ont pas de teinte
Essayer de modifier Hue ou Saturation (la teinte ou la saturation) d’une image en niveaux de gris n’a aucun effet. Vous ne pouvez l’éclaircir ou l’assombrir qu’en ajustant Value. Pour ajouter de la couleur, utilisez plutôt le nœud Mix.
- Changement de l’effet au fil du temps
Les différentes valeurs peuvent être animées avec un nœud Time Curve ou en définissant des images clés.
Exemple HSV¶

Un exemple de base.¶

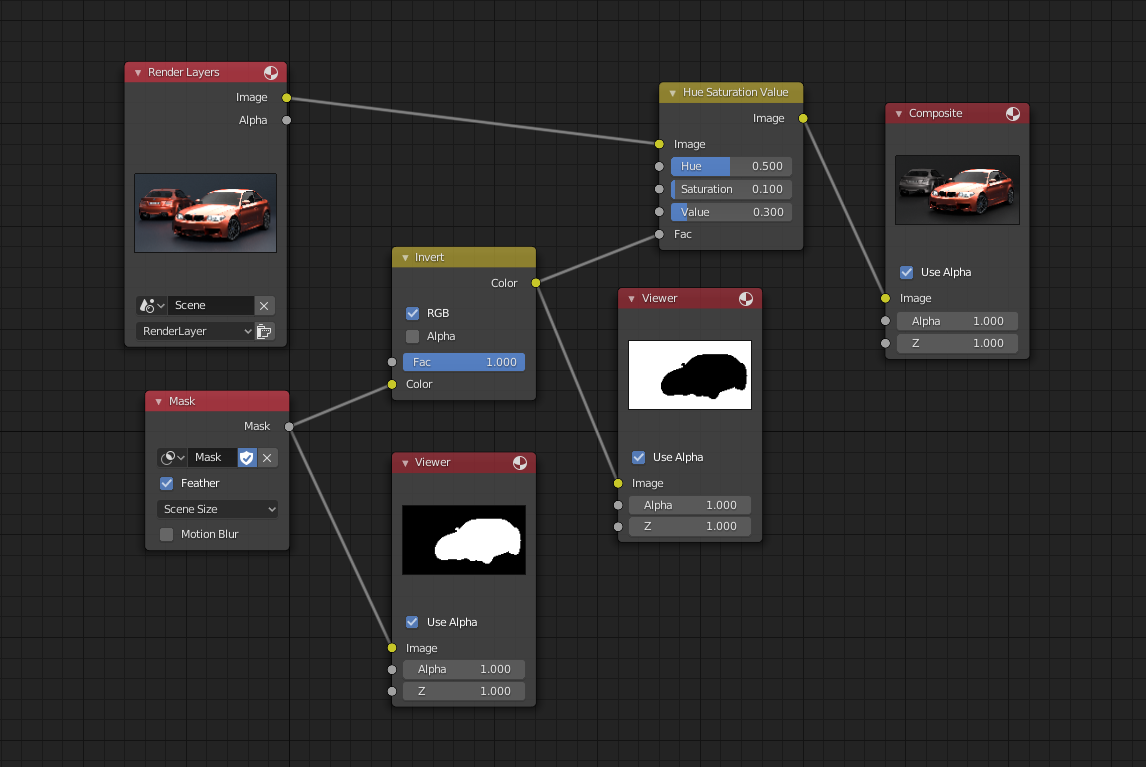
Un exemple d’utilisation de l’entrée Factor pour le masquage.¶