Introduction¶
L’éditeur UV est utilisé pour éditer des cartes UV, qui décrivent comment une image 2D doit être mappée sur un objet 3D.

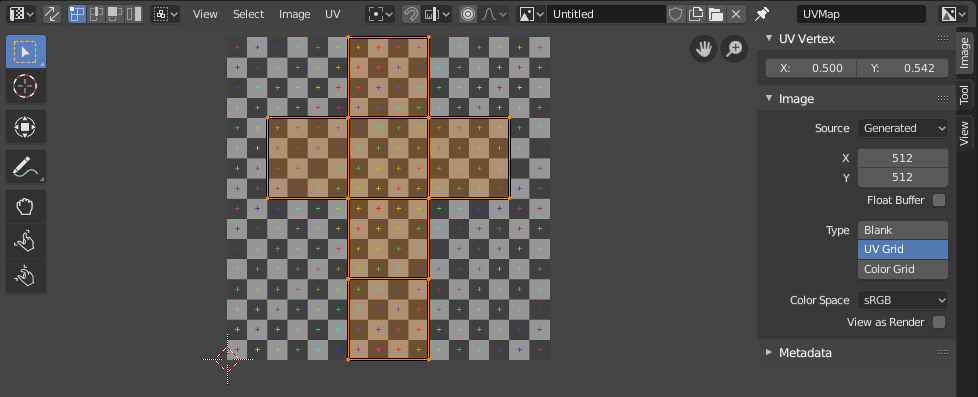
Éditeur UV avec une UV map et une texture de grille de test.¶
Les textures d’image sont généralement nécessaires lorsque l’aspect souhaité est difficile à obtenir avec des textures procédurales ou si la texture n’est pas uniforme. Par exemple, une voiture n’aurait des rayures qu’à quelques endroits où elles ont du sens, et non à des endroits aléatoires sur toute la carrosserie.
Blender propose un certain nombre de projections (Box, Sphere…) qui appliquent automatiquement une image 2D à un objet 3D, mais celles-ci ont tendance à ne fonctionner que pour des maillages simples. Pour les plus complexes, vous devez plutôt créer une carte UV. Il s’agit d’une zone plane où chaque face de l’objet 3D est disposée sur l’image 2D, spécifiant avec quelle partie de l’image elle doit être texturée. Cela vous donne un contrôle total sur le processus de cartographie.
Le nom “UV” fait référence aux axes de la carte : U pour horizontal, V pour vertical. Ces lettres ont été choisies pour éviter toute confusion avec “X” et “Y”, qui font plutôt référence à des axes dans l’espace 3D.
Les UV expliqués¶
La meilleure analogie pour comprendre la cartographie UV consiste à découper une boîte en carton. Si vous deviez prendre une paire de ciseaux et couper le long de ses arêtes, vous pourriez l’étaler à plat sur une table. En regardant la table, nous pourrions dire que U est la direction gauche-droite et V est la direction haut-bas.
Dans l’étape suivante, vous pouvez placer la boîte étalée sur une affiche, découper l’affiche pour qu’elle corresponde à sa forme, coller l’affiche sur la boîte et enfin reconstruire la boîte. Vous disposez maintenant d’une boîte 3D texturée avec une image 2D.
Une carte UV décrit ainsi comment les faces du maillage sont disposées sur la texture. Vous avez toute liberté quant à la manière de procéder : si vous le souhaitez, vous pouvez détacher une face et la positionner, la faire pivoter, la mettre à l’échelle et même l’incliner sur la texture indépendamment des autres. De plus, les faces peuvent se chevaucher dans la carte UV, ce qui leur permet de partager la même partie de la texture.
Exemple¶

Espace 3D (XYZ) vs espace UV.¶
Dans l’image ci-dessus, un dôme dans l’espace 3D est aplati en un disque dans l’espace UV. Chaque face 3D est ensuite texturée avec la partie de l’image qu’elle recouvre dans la carte UV.
L’image montre également un problème courant dans les cartes UV : la distorsion. Remarquez comment, même si les carrés en damier de la texture 2D ont tous la même taille, ils prennent des tailles différentes lorsqu’ils sont appliqués au dôme 3D (ils sont plus petits à la base qu’au sommet). En effet, les faces de la carte UV ont des tailles relatives différentes de celles de l’espace 3D, ce qui est le résultat du processus d’aplatissement.
Vous souhaiterez généralement minimiser cette distorsion en guidant et en ajustant manuellement l’aplatissement, en utilisant des coutures (seams) par exemple. Cependant, il n’est pas toujours possible de l’éliminer complètement.
Interface¶
Header (Entête)¶

Entête de l’éditeur UV.¶
L’entête contient plusieurs menus et options pour travailler avec les UV.
- Sync Selection
Synchronise la sélection entre l’Éditeur UV et la vue 3D. Voir Sync Selection pour plus de détails.
- Selection Mode
Le type d’élément UV à sélectionner. Voir Selection Mode pour plus de détails.
- Sticky Selection Mode
Le type d’élément UV à sélectionner. Voir Mode de Sélection Sticky pour plus de détails.
- View
Outils permettant de contrôler la façon dont le contenu est affiché dans l’éditeur. Voir Navigation.
- Select
Outils pour la Sélection des UV.
- Image
Outils pour ouvrir et manipuler des images, voir Editing Images.
- UV
Contient des outils pour Développer les maillages et Éditer les UV.
- Point Pivot Point
Voir Transform Pivot Point.
- Snap Maj-Tab
Voir Snapping.
- Proportional Editing O
Voir Édition proportionnelle.
- Image
Un menu de blocs de données utilisé pour la sélection des images. Lorsqu’une image a été chargée ou créée dans l’Éditeur d’UV, le Panneau Image apparaît dans la région de la barre latérale.
- Image Pin
Si activé, l’image actuelle reste visible quelle que soit la sélection de l’objet. Ce changement ne se produit que si la fenêtre 3D est en mode édition ou en mode peinture de texture.
Il peut être utile de l’activer lorsqu’une image est utilisée comme référence.
- (Show Gizmo)
Vous permet d’afficher/masquer tous les gizmos à l’aide du bouton bascule ou des gizmos spécifiques à l’aide de la flèche déroulante.
- Navigate
Active/désactive les gizmos utilisés pour effectuer un panoramique ou un zoom de la fenêtre 2D, voir les Gizmos de Navigation pour plus d’informations.
- Afficher les Overlays
Vous permet d’afficher/masquer tous les gizmos à l’aide du bouton bascule ou des gizmos spécifiques à l’aide de la flèche déroulante. Voir UV Overlays.
- Active UV Map Layer
Sélectionner la carte UV à utiliser.
- Display Channels
Sélectionner les canaux de couleur qui sont affichés.
- Color & Alpha:
Active la transparence et affiche un damier derrière l’image.
- Color:
Afficher l’image colorée, sans canal alpha.
- Alpha:
Affiche le canal alpha sous forme d’image en niveaux de gris. Les zones blanches sont opaques, les zones noires sont transparentes.
- Z-Buffer:
Affiche la profondeur de la caméra, de Clip Start à Clip End, comme spécifié dans les Paramètres de la caméra.
- Red, Green, Blue:
Canal de Couleur unique visualisé sous forme d’image en niveaux de gris.