Régions¶
Chaque éditeur dans Blender est divisé en régions. Les régions peuvent avoir des éléments structurants plus petits comme de onglets et des panneaux avec des boutons, des contrôles et des widgets placés à l’intérieur.

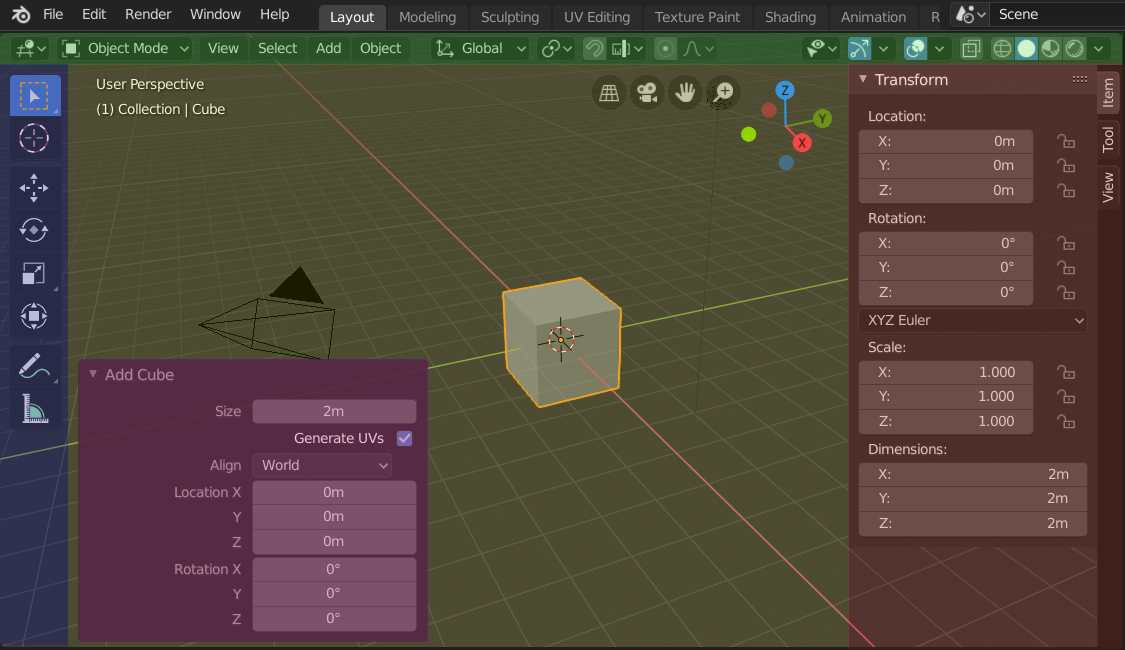
Les régions de la Vue 3D montrant la Barre Latérale (Sidebar) et le panneau Adjust Last Operation après l’ajout d’un cube.¶
Entête (Header) (vert), Région principale (Main region) (jaune), Barre des outils (Toolbar) (bleu), Barre Latérale (Sidebar) (rouge) et Panneau Adjust Last Operation (rose).
Région principale¶
Au minimum une région est toujours visible. Elle est appelée la Région principale et c’est la partie la plus importante de l’éditeur.
Chaque éditeur a un objectif spécifique, de sorte que la région principale et la disponibilité de régions supplémentaires sont différentes d’un éditeur à l’autre. Voir la documentation spécifique sur chaque éditeur dans le chapitre Éditeurs.
Header (Entête)¶
Un entête est une petite bande horizontale, qui se trouve soit en haut soit en bas d’une zone. Tous les éditeurs ont un entête servant de conteneur pour les menus et les outils couramment utilisés. Les Menus et les boutons changeront en fonction du type d’éditeur, de l’objet et du mode sélectionnés.

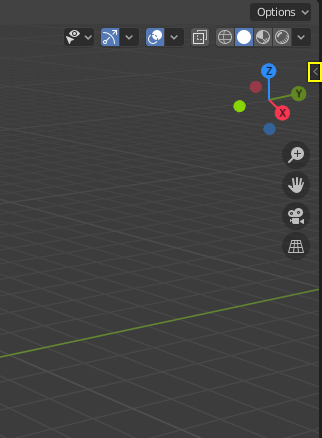
L’entête de la vue 3D.¶
Toolbar (Barre d’outils)¶
La Toolbar (Barre des outils, sur le côté gauche de la zone de l’éditeur) contient un ensemble d’outils interactifs. T commute la visibilité de la barre d’outils.
Paramètres de l’outil¶
Une bande horizontale en haut ou en bas de l’éditeur (similaire à l’en-tête) contenant les paramètres de l’outil actuellement sélectionné. Tout comme l’en-tête, elle peut être masquée et déplacée dans son menu contextuel.
Adjust Last Operation¶
Adjust Last Operation (Ajuster la dernière opération) est une région qui permet de peaufiner un opérateur après l’avoir exécuté. Par exemple, si vous venez d’ajouter un cube, vous pouvez utiliser cette région pour modifier sa taille.
Arrangement¶
Défilement¶
On peut faire défiler verticalement et/ou horizontalement une région en la faisant glisser avec MMB. Si la région n’a pas de niveau de zoom, vous pouvez la faire défiler à l’aide de la Molette pendant que la souris la survole.
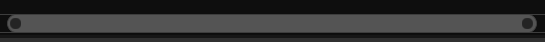
Certaines régions, en particulier les chronologies d’animation, ont des barres de défilement avec des points de contrôle supplémentaires pour ajuster la plage verticale ou horizontale de la région. Ces barres de défilement spéciales auront des widgets ajoutés aux extrémités, comme indiqué dans l’image ci-dessous :

Barres de défilement avec widgets de zoom.¶
Cela peut être utilisé pour étirer ou compresser la plage afin d’afficher plus ou moins de détails dans l’espace d’écran disponible. Faites simplement glisser l’un des points pour augmenter ou diminuer la plage affichée. Vous pouvez également ajuster rapidement la plage horizontale et verticale en faisant glisser dans l’éditeur avec Ctrl-MMB.
Redimensionner et Masquer¶
Pour redimensionner des régions, faites glisser leur bordure, de la même manière que pour les zones.
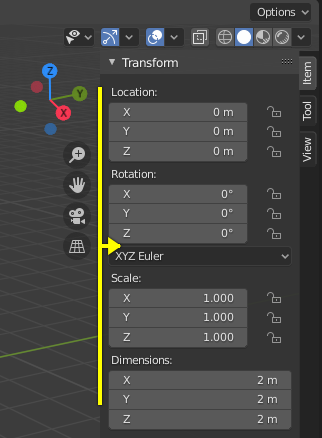
Pour cacher une région, redimensionnez-la jusqu’à sa disparition. Une région cachée laisse un petit signe sous forme de flèche. LMB sur cette icône fait réapparaître la région.

|

|
Redimensionner¶
Les dimensions de certaines régions (telles que la barre d’outils) peuvent être modifiées en les faisant glisser à l’intérieur avec Ctrl-MMB ou en utilisant NumpadPlus et NumpadMinus tout en passant le curseur de la souris dessus. Appuyez sur Home pour réinitialiser les dimensions à la valeur par défaut.
Présentoire des assets¶

Asset Shelf (présentoire des assets), affichant les assets matériels.¶
Search¶
Pour rechercher des assets, passez votre souris sur la tablette des assets, puis appuyez sur Ctrl-F et saisissez une requête de recherche. Cela filtrera les poses pour qu’elles correspondent à ce que vous avez tapé.
Onglets¶

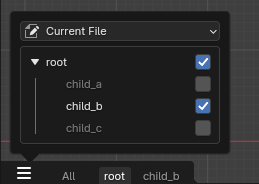
L’utilisation des catalogues comme onglets.¶
Les catalogues peuvent être affichés sous forme d’onglets individuels. Chaque onglet affichera uniquement son contenu et le contenu de ses enfants. Cela facilite le filtrage vers un certain ensemble d’assets.
Options d’affichage¶

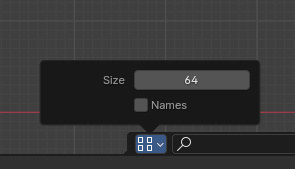
Options d’affichage disponibles pour la tablette des assets.¶
Il est possible de modifier la taille des éléments sur la tablette des assets en utilisant la propriété Size.
En cochant la case “Names”, les noms des assets seront affichés dans la tablette des assets. Alternativement, il est également possible de survoler un élément pour afficher son nom.
Par défaut, la tablette des assets n’a une hauteur que pour une seule rangée d’éléments. Pour autoriser plus de lignes, faites un glisser de la souris sur le bord supérieur pour en augmenter sa taille.
Filter¶
- By Active Tool
Afficher uniquement les pinceaux applicables à l’outil actuellement actif dans le présentoir des assets.
Note
La valeur de cette propriété est stockée dans les Preferences préférences, qui peuvent devoir être enregistrées manuellement si les préférences d’enregistrement automatique sont désactivées.