Uzol Odtieň/Nasýtenie/Hodnota¶

Uzol Odtieň/Hodnota/Nasýtenie použije transformáciu farby vo farebnom modeli HSV.
Vstupy¶
- Faktor
Mieru vplyvu uzla na obrázok.
- Obrázok/Farba
Štandardný vstup farby.
- Odtieň
Posuv rotácie odtieňa od 0 (-180°) do 1 (+180°). Všimnite si, že 0 a 1 majú rovnaký výsledok.
- Nasýtenie
Hodnota 0 odstráni z obrázka farbu a urobí ho čiernobielym. Hodnota vyššia ako 1,0 zvyšuje sýtosť.
- Hodnota
Hodnotový posun. Pri hodnote 0 je farba čierna, pri hodnote 1 zostáva rovnaká a pri vyšších hodnotách je farba svetlejšia.
Výstupy¶
- Obrázok/Farba
Štandardný farebný výstup.
Tipy pre Odtieň/Nasýtenie¶
Niektoré veci, ktoré by ste mali mať na pamäti a ktoré vám môžu pomôcť lepšie využiť tento uzol:
- Odtiene sú rozložené do kruhu
Ak na modrý obrázok použijete posunutie odtieňa o 1 (+180°), získate diametrálne odlišnú farbu, teda žltú. Ak na tento žltý obrázok použijete posunutie odtieňa o 1, dostanete opäť modrú.
- Obrázky v odtieňoch sivej nemajú odtieň
Pokus o zmenu odtieňa alebo sýtosti obrazu v odtieňoch sivej nemá žiadny účinok. Môžete ho iba zosvetliť alebo stmaviť úpravou Hodnoty. Ak chcete pridať farbu, použite namiesto toho uzol Zmiešať.
- Zmena účinku v priebehu času
Rôzne hodnoty možno animovať použitím uzla Časová krivka alebo nastavením kľúčových snímok.
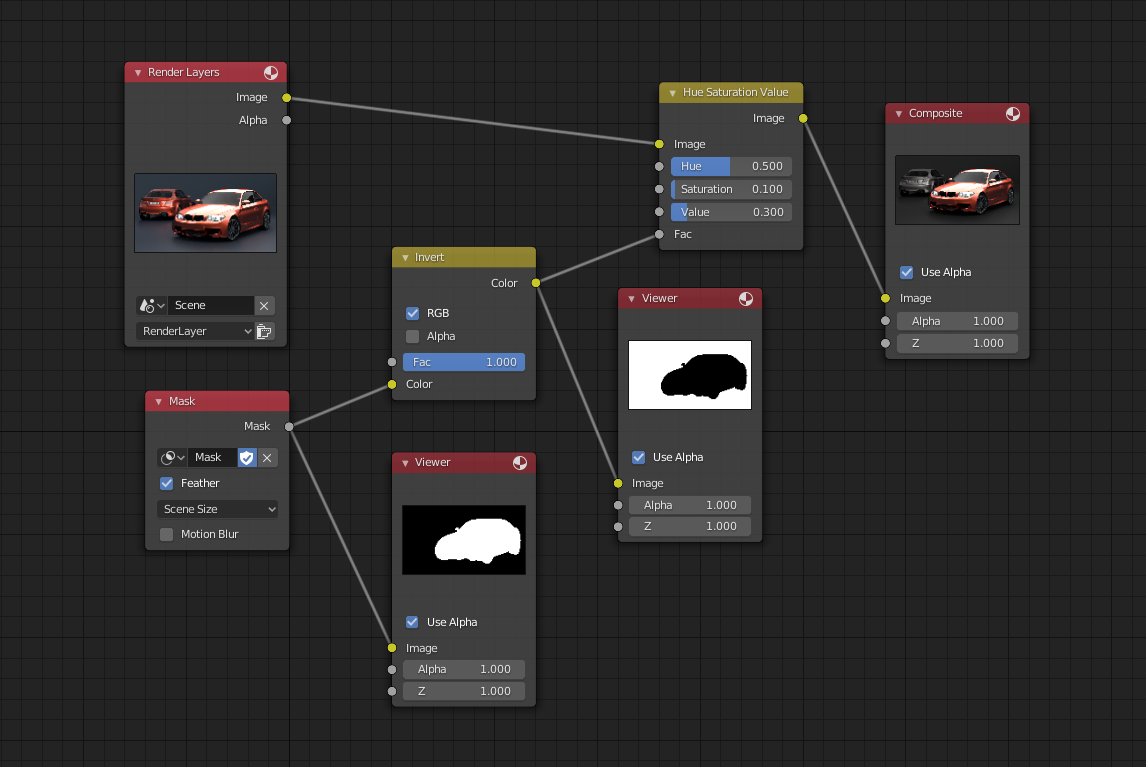
Príklad HSV¶

Základný príklad.¶

Príklad použitia vstupného faktora na maskovanie.¶