Properties – Властивості¶
Active F-Curve – Активна Ф-Крива¶
Reference – Довідка
- Panel – Панель:
– «регіон Бічносмуги > Ф-Крива > Активна Ф-Крива»

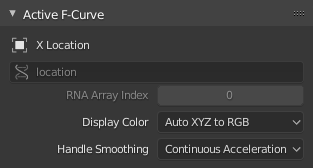
Панель Active F-Curve – «Активна Ф-Крива».¶
This panel displays properties for the active F-Curve.
- Channel Name – Ім’я Каналу
The name of the property that’s animated by the curve.
- Data Path – Шлях Даних
The programmatic path to the property.
- RNA Array Index – Індекс Масиву RNA
The index into the property, for multi-value properties. As an example, the Location property has three values (X, Y and Z), which means it can have three different curves with indices 0, 1 and 2.
- Display Color – Колір Показу
How to determine the color of the F-Curve in the Graph editor.
- Auto Rainbow – Авто Веселка
Assigns a unique color to each curve that uses this setting.
- Auto XYZ to RGB – Авто XYZ у RGB
Detects curves that animate an X/Y/Z coordinate and colors them red/green/blue accordingly.
- User Defined – Визначено Користувачем
Lets you choose the color yourself.
- Handle Smoothing – Згладжування Держака
How to compute the Bézier handles when using the Automatic or Auto Clamped handle type.

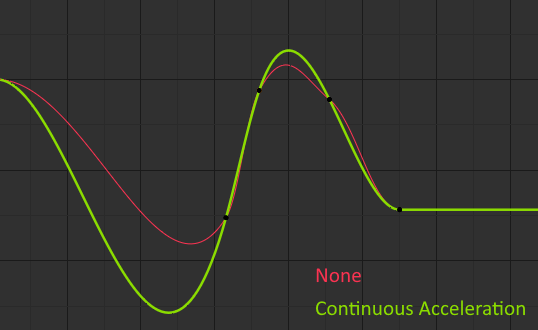
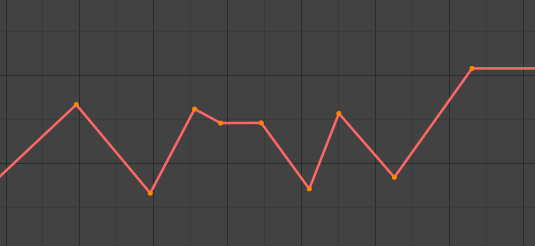
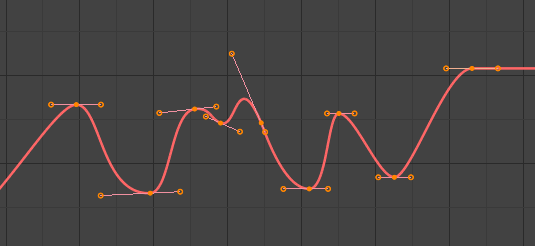
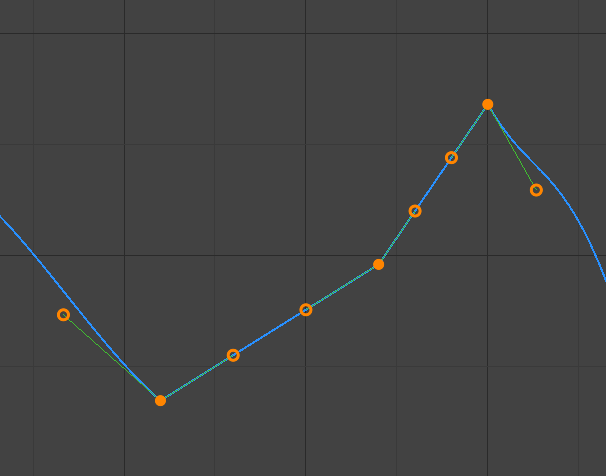
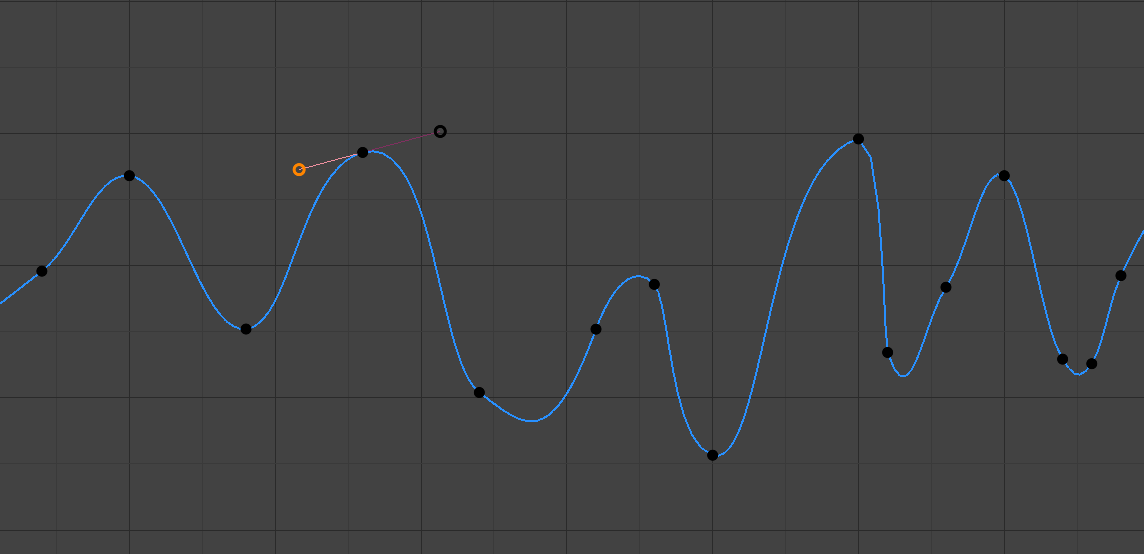
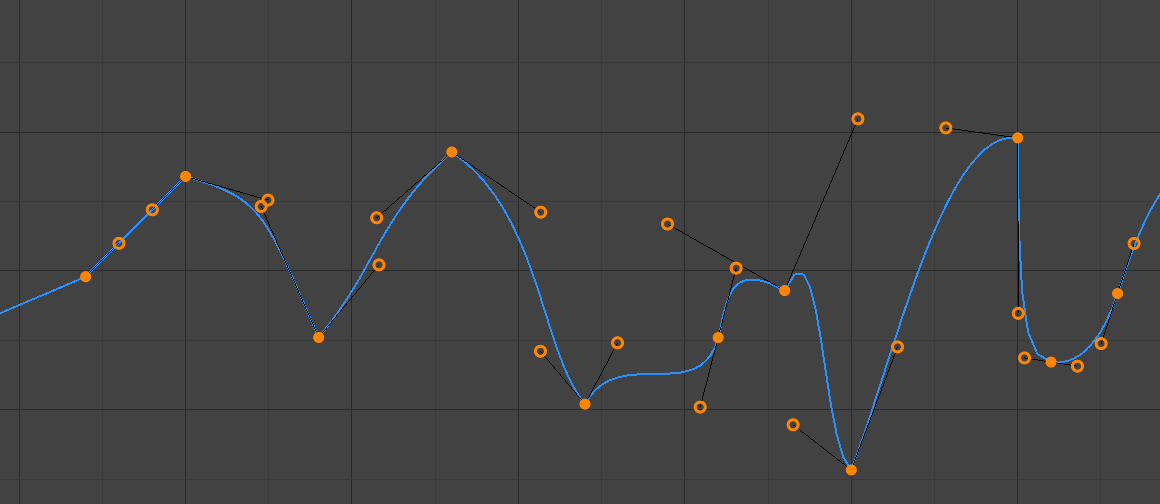
Порівняння режимів згладжування держака.¶
- None – Нема
Only directly adjacent key values are considered when computing the handles.
This older method is very simple and predictable, but it can only produce truly smooth curves in the most trivial cases. Notice that the red curve in the image above has a few kinks in the middle.
- Continuous Acceleration – Продовжуване Прискорення
A system of equations is solved in order to avoid or minimize jumps in acceleration at every keyframe.
Це продукує набагато плавніші криві з коробки, але обов’язково означає, що будь-які зміни в значеннях ключів можуть впливати на інтерполяцію на значній протяжності кривої; хоча величина змінення загасає експоненціально з відстанню. Це поширення зміни зупиняється будь-яким ключем з держаком типу Free, Aligned або Vector, а також екстремами з держаками типу Auto Clamped.
The mode also tends to overshoot and oscillate more with fully Automatic handles in some cases (see the image above). So it is recommended to use Auto Clamped by default, and only switch to Automatic handles in places where this is desired behavior. That effect can also be reduced by adding in-between keys.
Порада
Враховуючи переваги та недоліки кожного режиму, Continuous Acceleration повинен краще підходити для обмеженої анімації, який використовує невелику кількість інтерпольованих ключів з мінімальним поліруванням вручну. У випадку високо полірованої з високою частотою ключів анімації, переваги згладжування можуть не переважити порушення робпотоку над ширшим поширенням змін.
Active Keyframe – Активний Ключкадр¶
Reference – Довідка
- Panel – Панель:
– «регіон Бічносмуги > Ф-Крива > Активний Ключкадр»

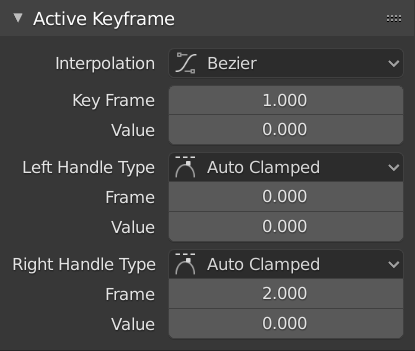
Панель Active Keyframe – «Активний Ключкадр».¶
- Interpolation – Інтерполяція
The interpolation to use between the active keyframe and the next.
Interpolation – Інтерполяція
- Constant – Константно:

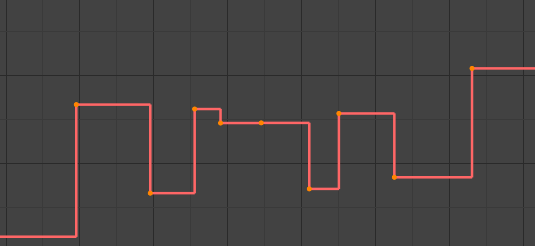
Constant – Постійно.¶
The curve holds the value until the next keyframe, producing a stair step effect with very abrupt changes. Normally only used during the initial «blocking» stage in pose-to-pose animation workflows.
- Linear – Лінеарно:

Linear – Лінеарно.¶
The curve goes from one keyframe to the next in a straight line, which prevents abrupt changes in value but not in speed. By creating two keyframes with Linear interpolation and extrapolation, you can easily make a straight line curve that goes on forever.
- Bézier – Безьє:

Bézier – Безьє.¶
The default interpolation, which is smooth in both values and speed.
Примітка
F-Curves for properties that only accept discrete values will always have a stair step pattern, no matter which option you chose.
Easing (by strength) – Полегшування (за силою)
A set of interpolations that specialize in accelerating or decelerating an value, «easing» it from a stationary into a moving state or vice versa.
Дивись також
For more info and a few live demos, see easings.net and Robert Penner’s Easing Functions.
Dynamic Effects – Динамічні Ефекти
These additional easing types imitate (fake) physics-based effects like bouncing.
- Back – Взад
With Ease In, the value first moves away from the target and then shoots towards it. With Ease Out, it goes towards the target, overshoots it, and then returns.
- Back – Взад
The size and direction (i.e. above/below the curve) of the overshoot.
- Bounce – Відскок
Makes the value bounce a few times with exponential decay, like a tennis ball that was dropped on the floor.
- Elastic – Еластично
Makes the value overshoot the target, then rebound and undershoot it, then overshoot it again… with ever-decreasing intensity until it eventually settles.
- Amplitude – Амплітуда
How far the value initially overshoots its target.
- Period – Період
How much time there is between each oscillation.
- Easing – Полегшування
This option only applies to the Easing and Dynamic Effects categories above.
- Automatic Easing – Автоматичне Полегшування
Automatically pick the most commonly used type: Ease In when using one of the Easing interpolations, and Ease Out when using one of the Dynamic Effects.
- Ease In – Полегшення Уводу
The value accelerates, moving slowly at the beginning of the curve segment and speeding up towards the end.
- Ease Out – Полегшення Виводу
The value decelerates, moving quickly at the beginning of the curve segment and slowing down towards the end.
- Ease In Out – Полегшення Уводу та Виводу
The value moves slowly in the beginning, speeds up towards the middle, and slows down again towards the end.
- Key Frame – Кадр Ключа
The frame of the active keyframe.
- Value – Значення
The value of the active keyframe.
- Left/Right Handle Type – Тип Лівого/Правого Держака
When the keyframe’s interpolation is set to Bézier, the shape of the curve around it is influenced by its handles. Each handle has its own type which determines if (and how) Blender positions it automatically, and if not, how much freedom you have in positioning it manually.
You can change the handles“ types in multiple ways: using these dropdowns in the Sidebar; through the menu ; or by pressing V and selecting from the popup menu.
If you want to change an automatic handle’s position, just drag it; you don’t need to manually change its type first.
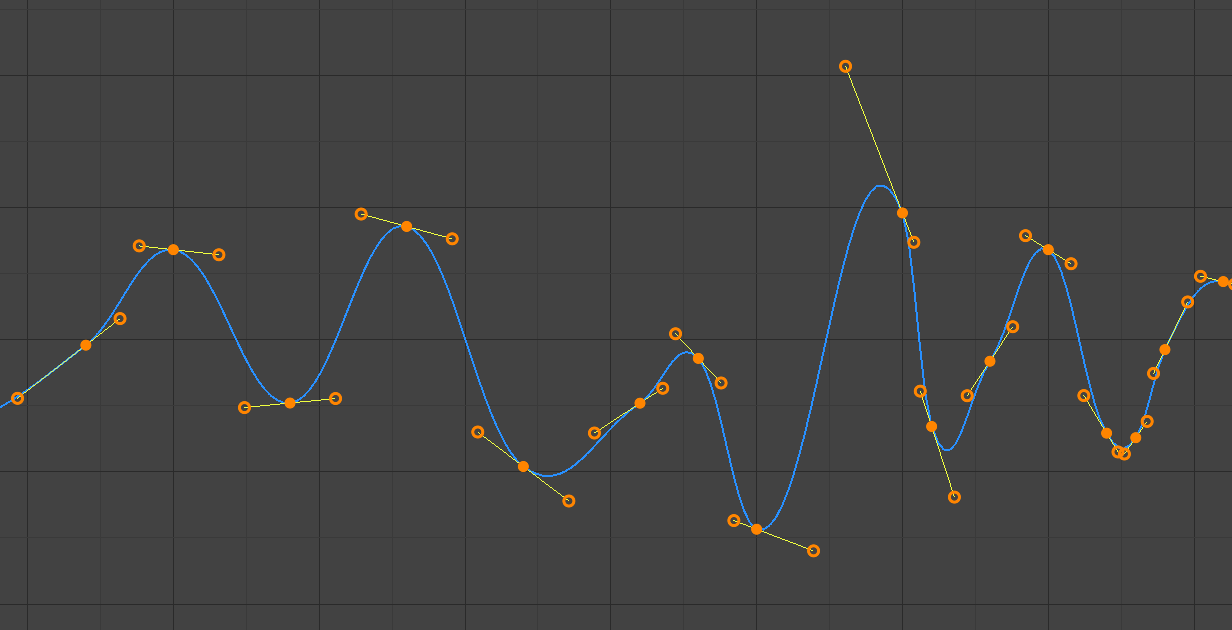
- Automatic – Автоматично:

Auto – авто держаки.¶
Automatic handles that produce smooth curves.
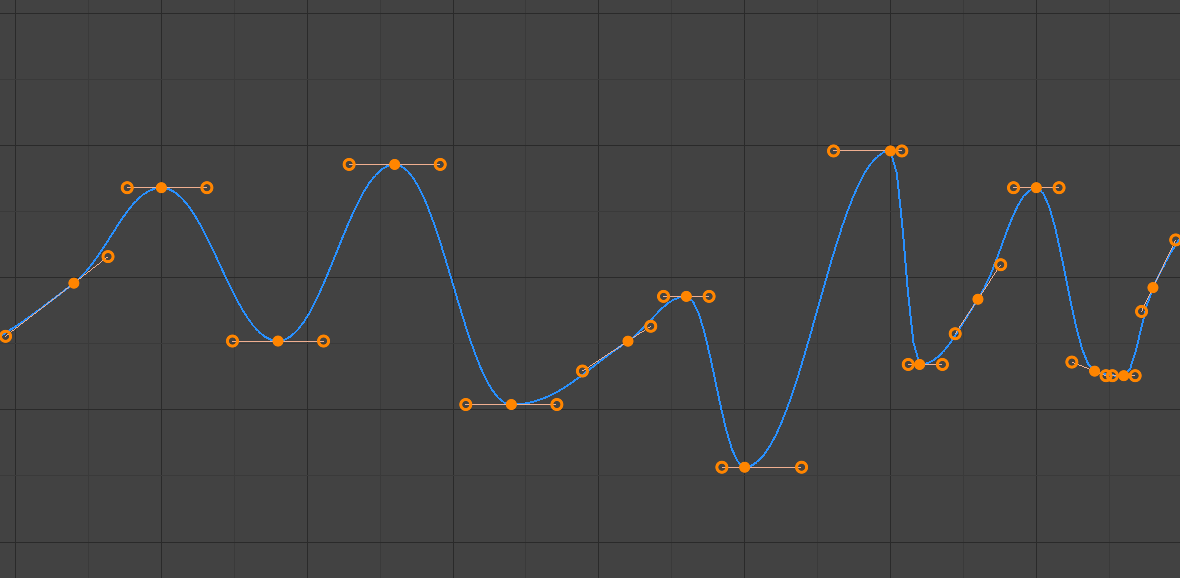
- Auto Clamped – Авто Затиснуто:

Auto clamped – авто затиснуті держаки.¶
Автоматичні держаки затискаються для запобігання перевищень та змін у напрямку кривої між ключкадрами (S-форми).
- Vector – Вектор:

Vector – векторні держаки.¶
Automatic handles that produce straight curve segments (like linear interpolation).
- Aligned – Вирівняно:

Aligned – вирівняні держаки.¶
Manual handles, which are however locked together to always point in opposite directions. This results in a curve that is always smooth at the control point.
- Free – Вільно:

Free – вільні держаки.¶
Manual handles that can be moved independently, and thus can result in a sharp change of direction.
- Frame, Value – Кадр, Значення
The frame and value for the left/right handle of the active keyframe.