Brightness/Contrast Node¶

Inputs – Уводи¶
- Image – Зображення
Standard color input.
- Brightness – Яскравість
Фактор адитивного типу, за допомогою якого збільшується загальна яскравість зображення. Використовуйте від’ємне число для затемнення зображення.
- Contrast – Контраст
Фактор типу масштабування, за допомогою якого робляться яскравіші пікселі яскравішими, але зберігаються темніші пікселі темними. Вищі значення роблять деталі виразними. Використовуйте від’ємне число для зменшення загального контрасту зображення.
Properties – Властивості¶
- Convert Premultiplied – Конвертувати Передмножене
Стандартно, передбачається, що це працює з передмноженим premultiplied альфа. Якщо стяг Convert Premul не увімкнено, то передбачається, що це працює з прямим straight альфа.
Дивіться Alpha Channel.
Outputs – Виводи¶
- Image – Зображення
Стандартний вивід кольорів.
Notes – Примітки¶
Можливо, що цей вузол буде видавати набір значень, що має значення поза нормальним діапазоном, тобто значення більше ніж один та менше ніж нуль. Якщо ви будете використовувати цей вивід для мішання з іншими зображеннями у нормальному діапазоні, то ви повинні затиснути ці значення за допомогою вузла Map Value – «Розкладка Значень» (з увімкненими Min та Max) або пропустити через вузол Color Ramp – «Градієнт Кольорів» (з усіма нормальними стандартами).

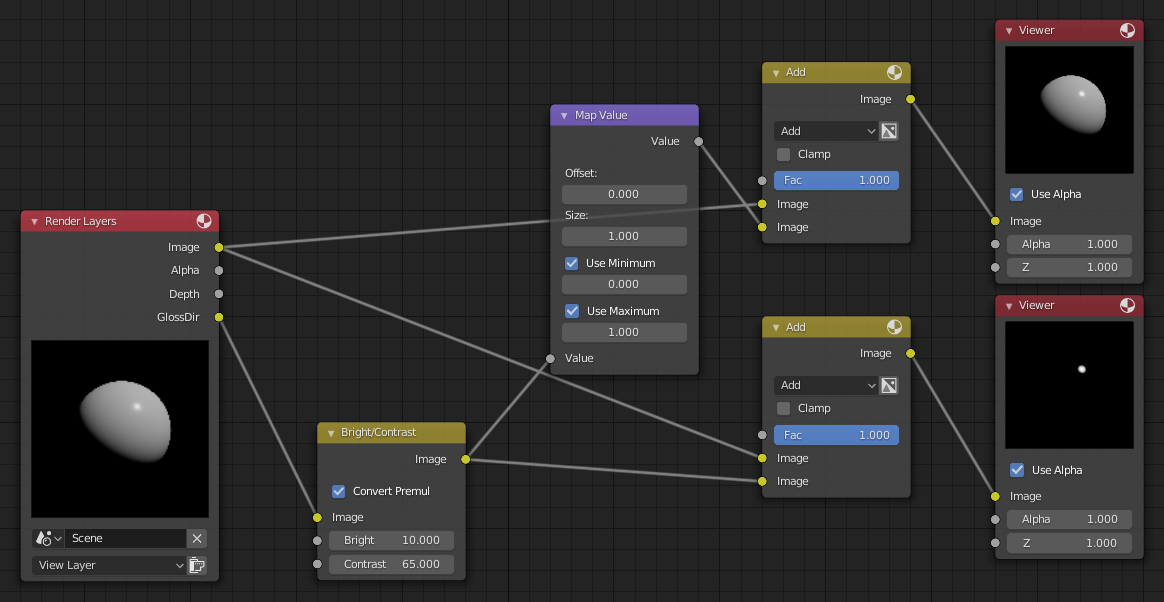
Затиск значень у межі нормального діапазону.¶
Будь-який з цих вузлів буде масштабувати значення назад у нормальний діапазон. У цьому прикладі із зображенням ми хочемо інтенсифікувати прохід бліку. Нижній потік показує, що трапляється, якщо ми не затискаємо значення; прохід бліку має значення, набагато менше ніж один у темних областях; коли додається до середнього сірого, він стає чорним. Перепускання зображення з підправленням яскравості через вузол Map Value або Color Ramp продукує бажаний ефект.
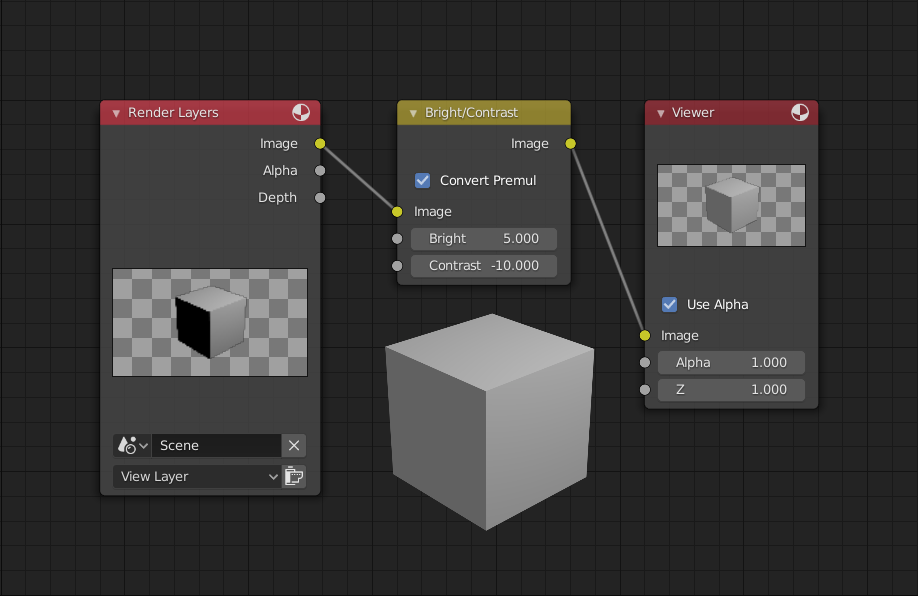
Example – Приклад¶

Базовий приклад.¶